A/B-testen zou in elke zakelijke "groeitoolbox" moeten zitten. Als je begrijpt hoe gebruikers omgaan met verschillende websiteversies, verhoog je je conversiepercentage en verhoog je het aantal aanmeldingen en uiteindelijk de verkoop.
Je zou Google Analytics 4 kunnen gebruiken, maar dat vereist een ingewikkeld en tijdrovend installatieproces. Er zijn eenvoudigere methoden om dit aan te pakken.
In dit artikel laat Daniel Nguyen van BoltAI zien hoe je eenvoudig te volgen A/B-tests kunt opzetten om je inschrijvingsconversies te optimaliseren.
Laten we erin duiken!
Hypothese en aanpak
Allereerst moet je een hypothese opstellen die je wilt testen. In dit geval kan het veranderen van elementen zoals koppen of call-to-action (CTA) conversiepercentages beïnvloeden.
Om dit te testen, moet je
- Willekeurig twee versies van de website tonen aan verschillende gebruikers met een andere CTA of kop
- De conversie van elke versie bijhouden
- Een dashboardrapport maken om het resultaat te controleren
Ontwerp testen
We willen elke bezoeker een versie van de website laten zien. Eén versie is de "controle"-groep of de versie die al in gebruik is. De tweede versie verandert een enkel element.
Hoe deze versies zich gedragen is aan jou.
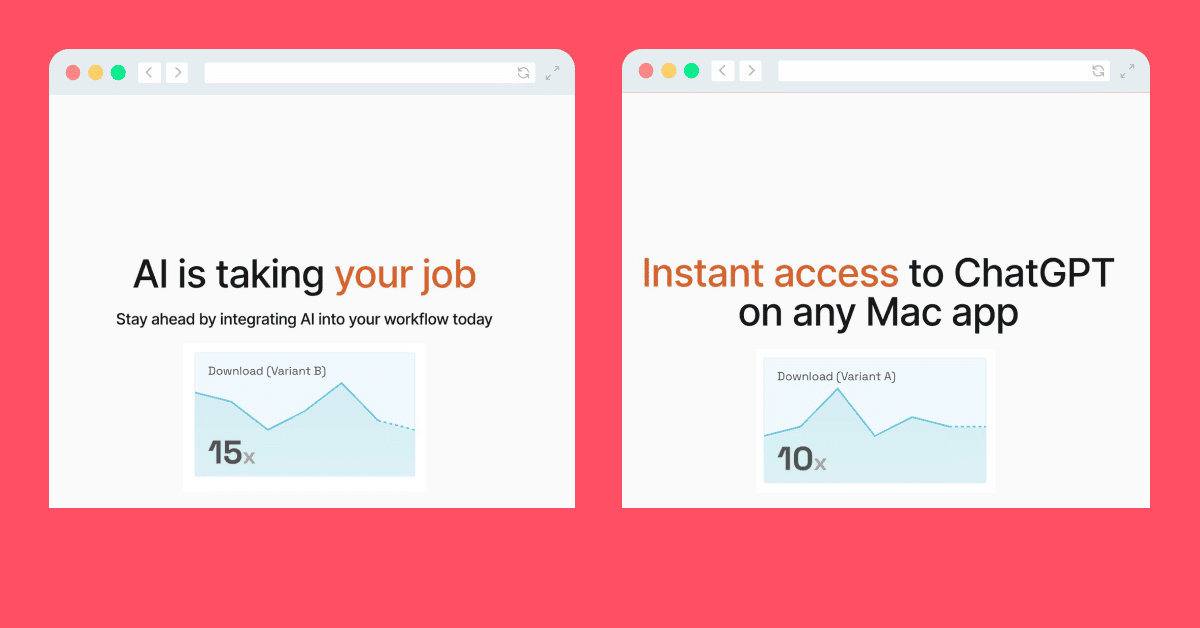
In dit voorbeeld voeren we een headline-test uit. Variant A (links) en variant B (rechts).

Je kunt andere tests uitvoeren voor oproepen tot actietekst, pop-ups, uitgelichte afbeeldingen, enzovoort, maar de methode is hetzelfde.
Daniel besloot deze varianten op te slaan in cookies en gebruikte voorwaardelijke weergave om de inhoud van elke versie te presenteren. Het is goed om te weten dat dit niet de enige manier is. Bij Simple Analytics gebruiken we geen cookies. We zouden dit testen door om de dag een andere versie van de website te tonen. Gebruik vandaag versie A en morgen versie B enzovoort.
Hij gebruikte Next.js, maar het werkt ook voor andere frameworks.
Hier is de code:
import Cookies from 'js-cookie' import { useEffect, useState } from 'react' function Page() { const [variant, setVariant] = useState(null) useEffect() => { let cookieValue = Cookies.get('variant') if (!cookieValue) { cookieValue = Math.random() < 0.5 ? 'a' : 'b' Cookies.set('variant', cookieValue, { verloopt: 30, }) } setVariant(cookieValue) }, []) return ( <h1> {variant === 'a' && <span>Huidige kop</span>} {variant === 'b' && <span>Nieuwe kop</span>} {variant === null && <span> </span>} </h1> ) }Uitvoering en volgen
Nu hebben we de variant opgeslagen in een cookie. We moeten de conversiegebeurtenis van elke variant bijhouden.
Het bijhouden van deze conversiegebeurtenissen met Simple Analytics is, nou ja, eenvoudig. Voor BoltAI wilde Daniel het aantal downloads bijhouden.
Hier is de code die wordt gebruikt om de gebeurtenis te creëren:
functie Hero() { const handleBeforeDownload = () => { const variant = Cookies.get('variant') || null if (variant) { window.sa_event && window.sa_event('click_download', {variant }) } else { window.sa_event && window.sa_event('click_download') } } return ( <Button onClick={handleBeforeDownload}>
<span className="mx-2">Download</span> </Button> ) }Resultaten en rapportage
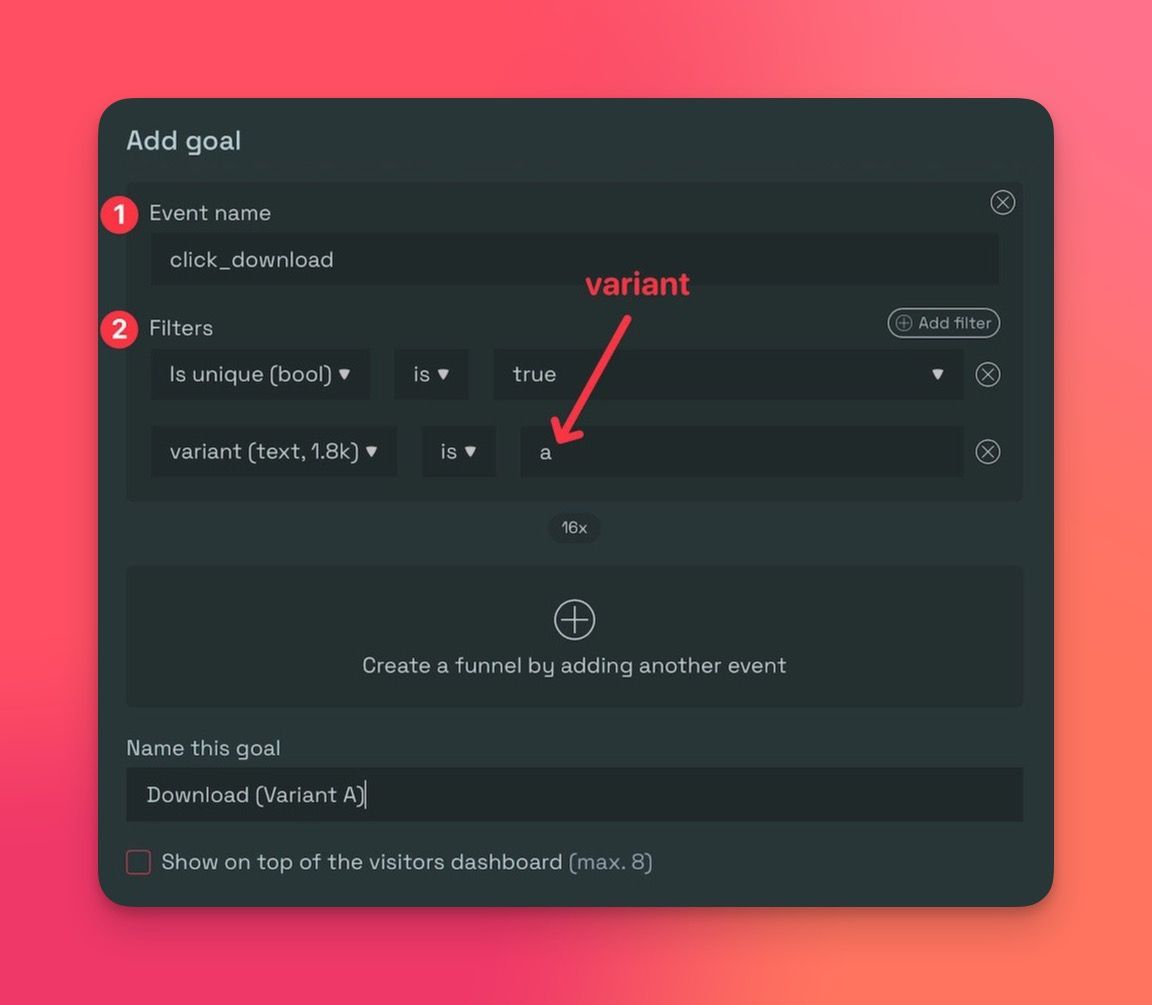
Open in het dashboard van de Simple Analytics-website het tabblad "Doelen" en klik op "Doel toevoegen".
- Kies de naam van de conversiegebeurtenis. In dit geval is het "click_download
- Zorg ervoor dat je unieke bezoeken filtert & met de juiste variant
- Stel een naam in.

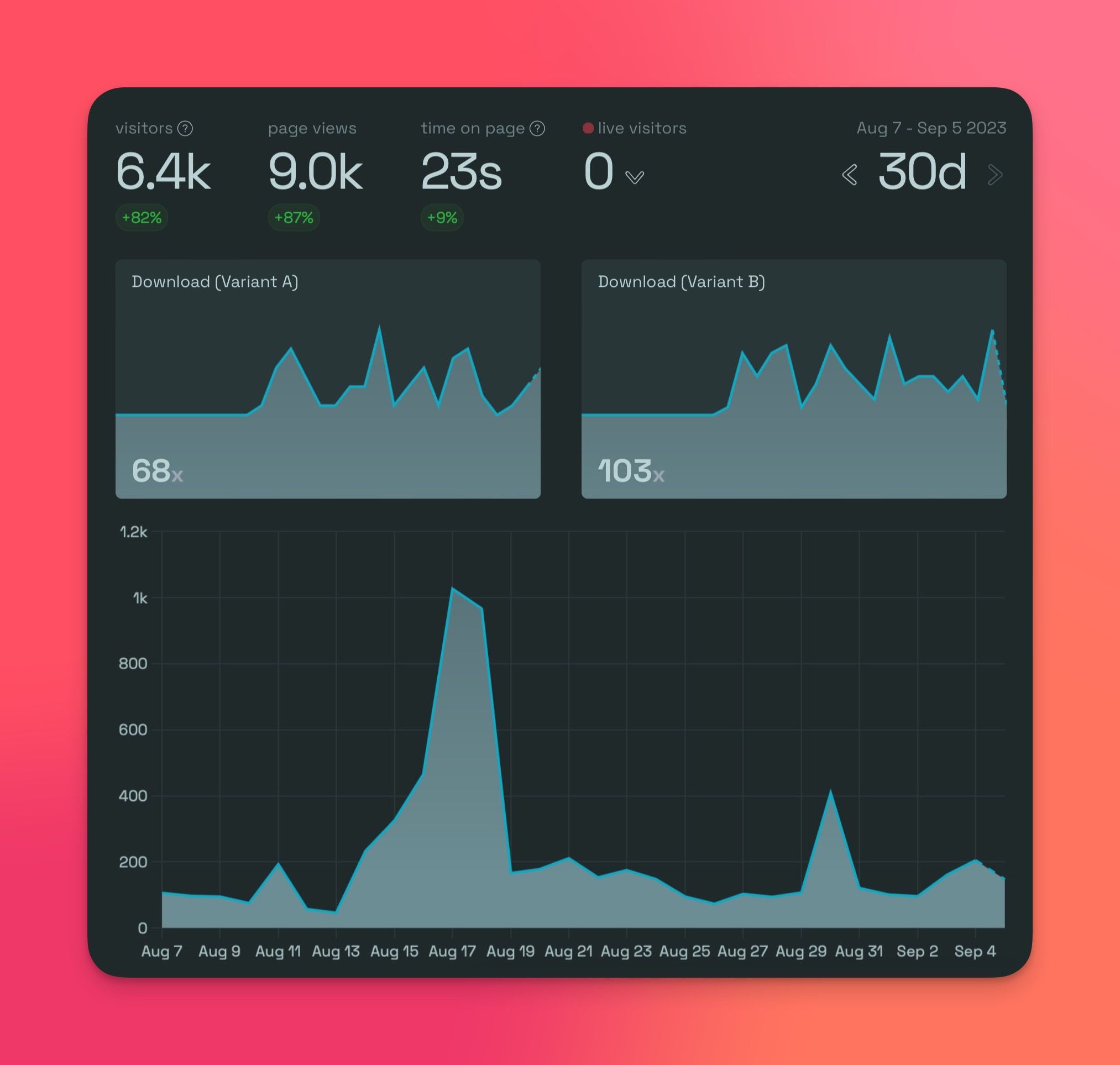
Nu kunnen we de conversiestatistieken direct op het dashboard bekijken om de resultaten van de A/B-test te bekijken.

Laatste gedachten
A/B-testen kan heel nuttig zijn om je bedrijf te laten groeien door je conversiepercentage te optimaliseren. Het hoeft niet ingewikkeld te zijn. Zoals in dit geval te zien is, is het relatief eenvoudig om een A/B-test op te zetten. Je hebt er geen ingewikkelde tool zoals Google Analytics 4 voor nodig.
Simple Analytics is een intuïtieve tool. Het kost minder tijd om op te zetten, is eenvoudig te gebruiken, respecteert de privacy van de gebruiker en biedt realtime inzichten.
Probeer het gerust eens uit en ontdek het zelf.
