Questa pagina di documentazione vi guiderà nel monitoraggio degli invii di moduli sul vostro sito web utilizzando Simple Analytics e Google Tag Manager. Il processo prevede la creazione di eventi personalizzati all'interno di Google Tag Manager, che poi invia i dati a Simple Analytics. Questo è particolarmente utile quando si vuole monitorare il numero di utenti che inviano moduli sul proprio sito e raccogliere informazioni sul comportamento degli utenti.
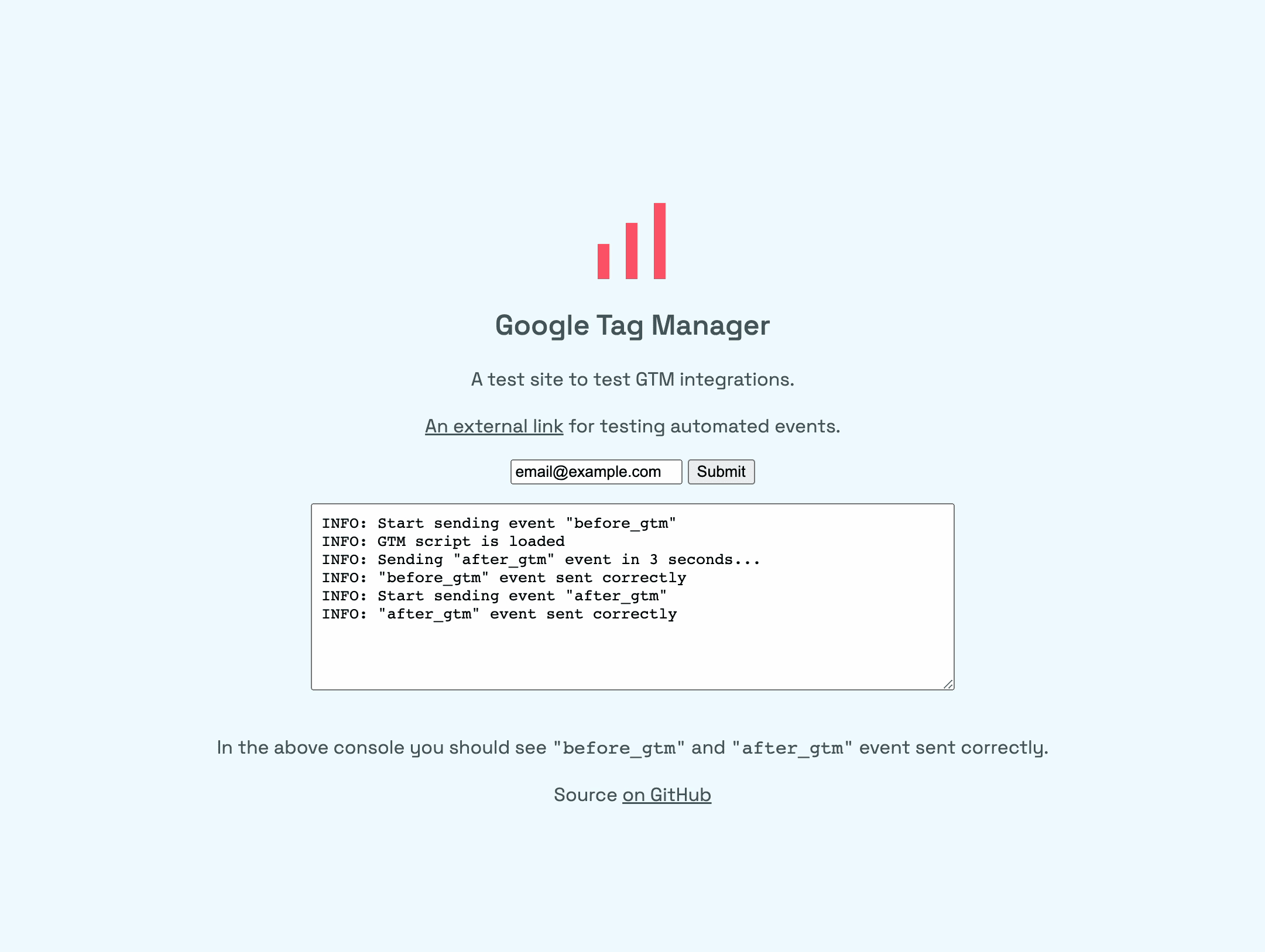
Per prima cosa, abbiamo creato un sito web di prova a scopo dimostrativo, che include un semplice modulo contenente un campo per l'indirizzo e-mail e un pulsante di invio.

Si vuole monitorare la frequenza con cui gli utenti fanno clic sul pulsante di invio e vedere i dati corrispondenti in Simple Analytics.
Per ottenere questo risultato in Google Tag Manager, seguite i passaggi seguenti:
- Aprite Google Tag Manager e assicuratevi di essere nell'area di lavoro appropriata.
- Andate alla sezione "Tag". Se non avete ancora installato il tag Simple Analytics, fatelo ora.
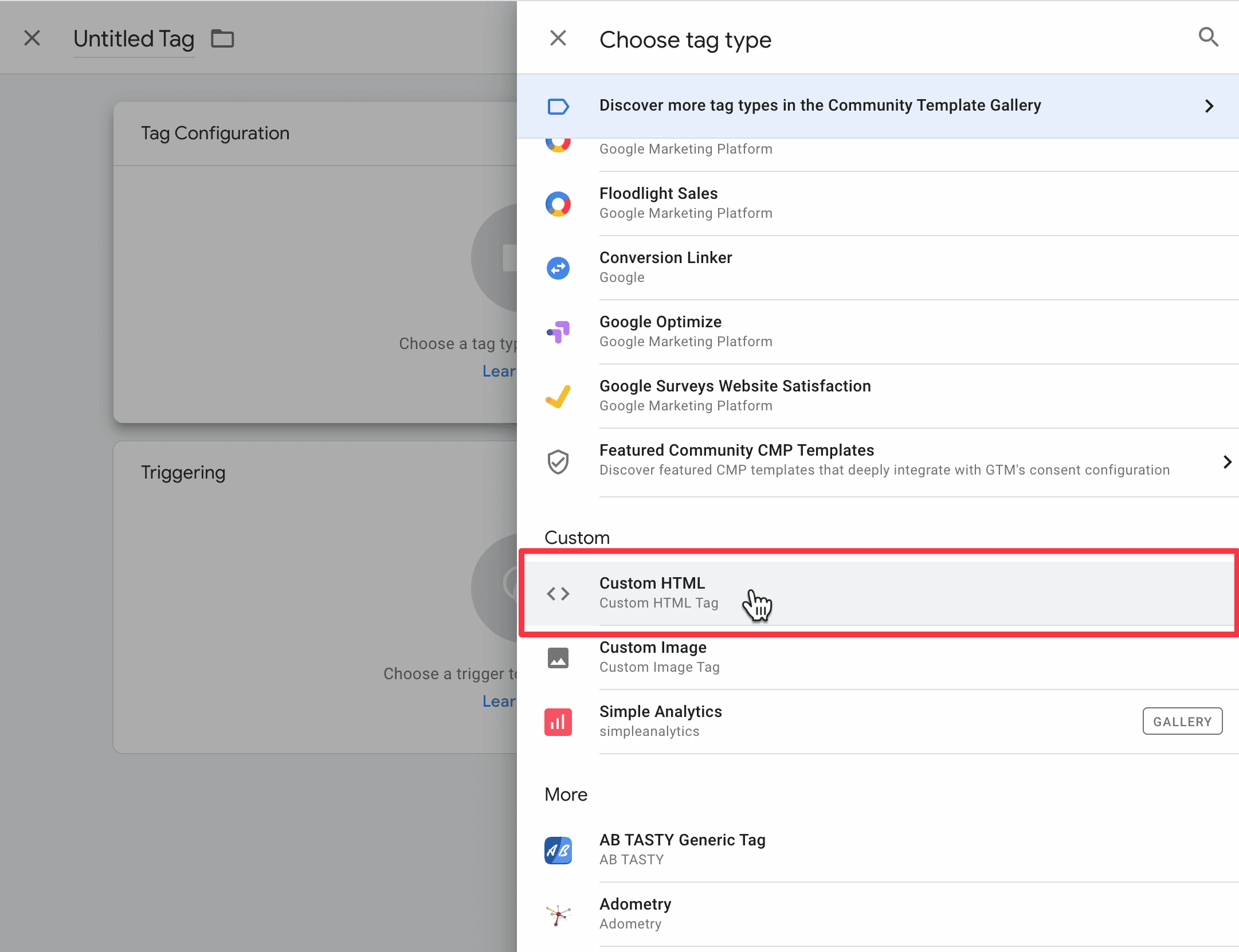
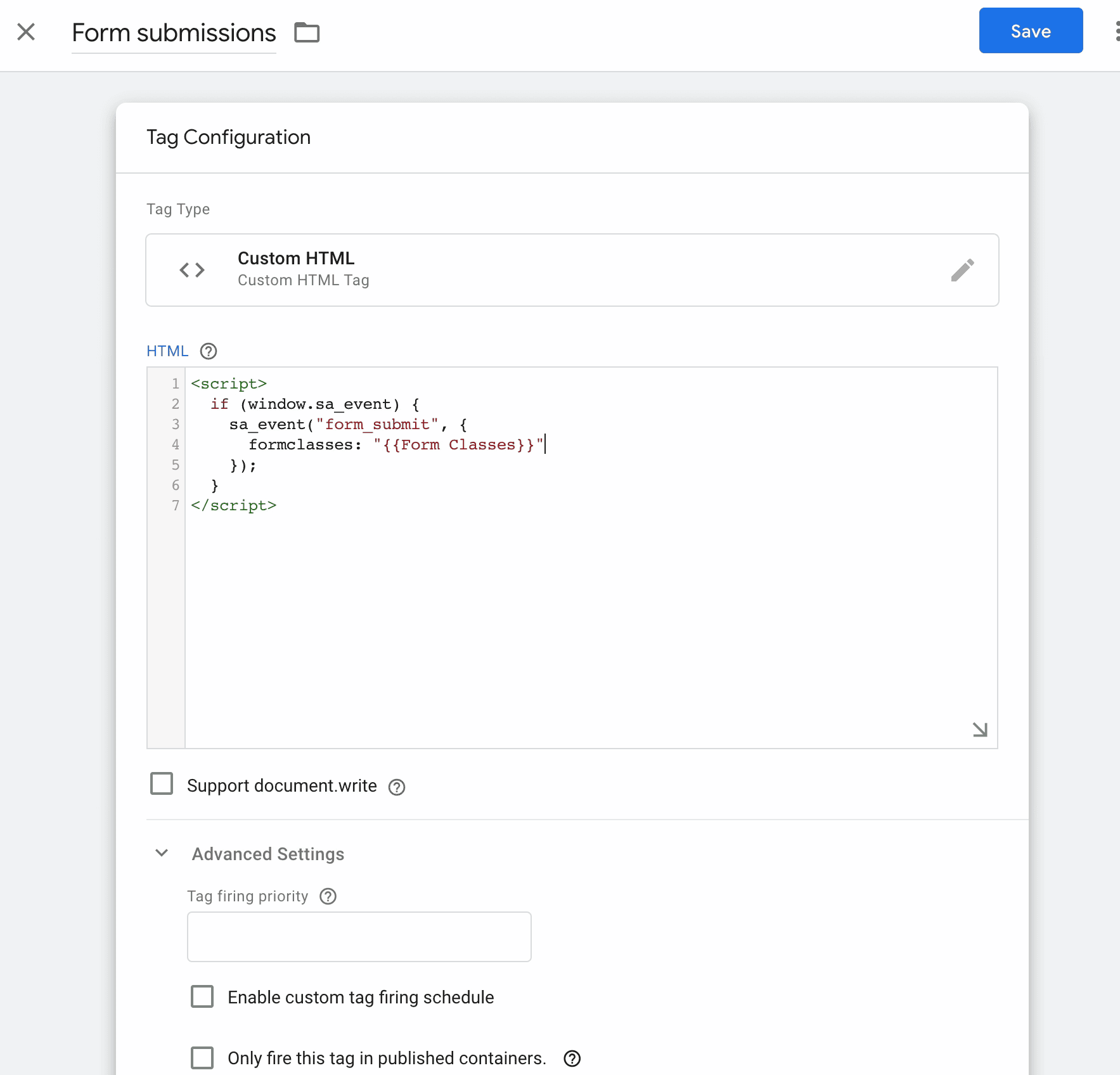
- Create un nuovo tag e selezionate "HTML personalizzato".
- Inserite il seguente frammento di codice nell'HTML.
<script> If (window.sa_event) { sa_event("form_submit"); } Questo codice controlla se Simple Analytics è caricato e invia un evento "form_submit" a Simple Analytics quando il modulo viene inviato.
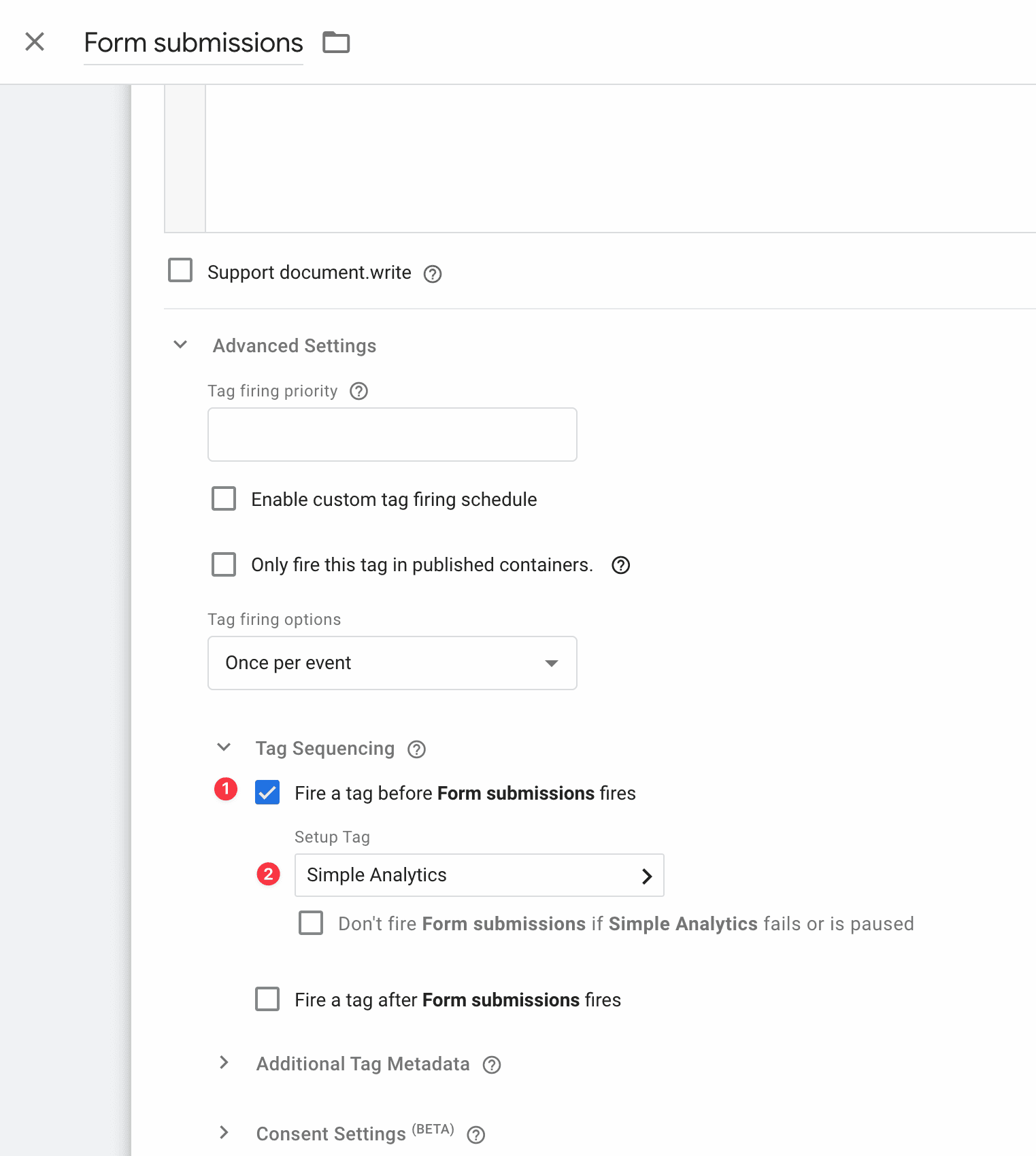
Quindi, scorrere verso il basso e aprire la sezione "Impostazioni avanzate".
- Nella sezione "Impostazioni avanzate", configurare Google Tag Manager in modo che questo tag venga attivato dopo il tag Simple Analytics. In questo modo:

- Nominate il tag "Form Submissions" e selezionate "Simple Analytics" tra i tag esistenti.
- Chiudere "Impostazioni avanzate" e impostare un trigger per l'evento di invio del modulo.
- Fare clic sul pulsante "+" per creare un nuovo trigger denominato "Form Submit Trigger".

- Individuare e selezionare "Form Submission" dall'elenco, quindi salvare il trigger.
- Collegare il trigger al codice HTML personalizzato creato in precedenza.
- Salvare e inviare le modifiche in Google Tag Manager.
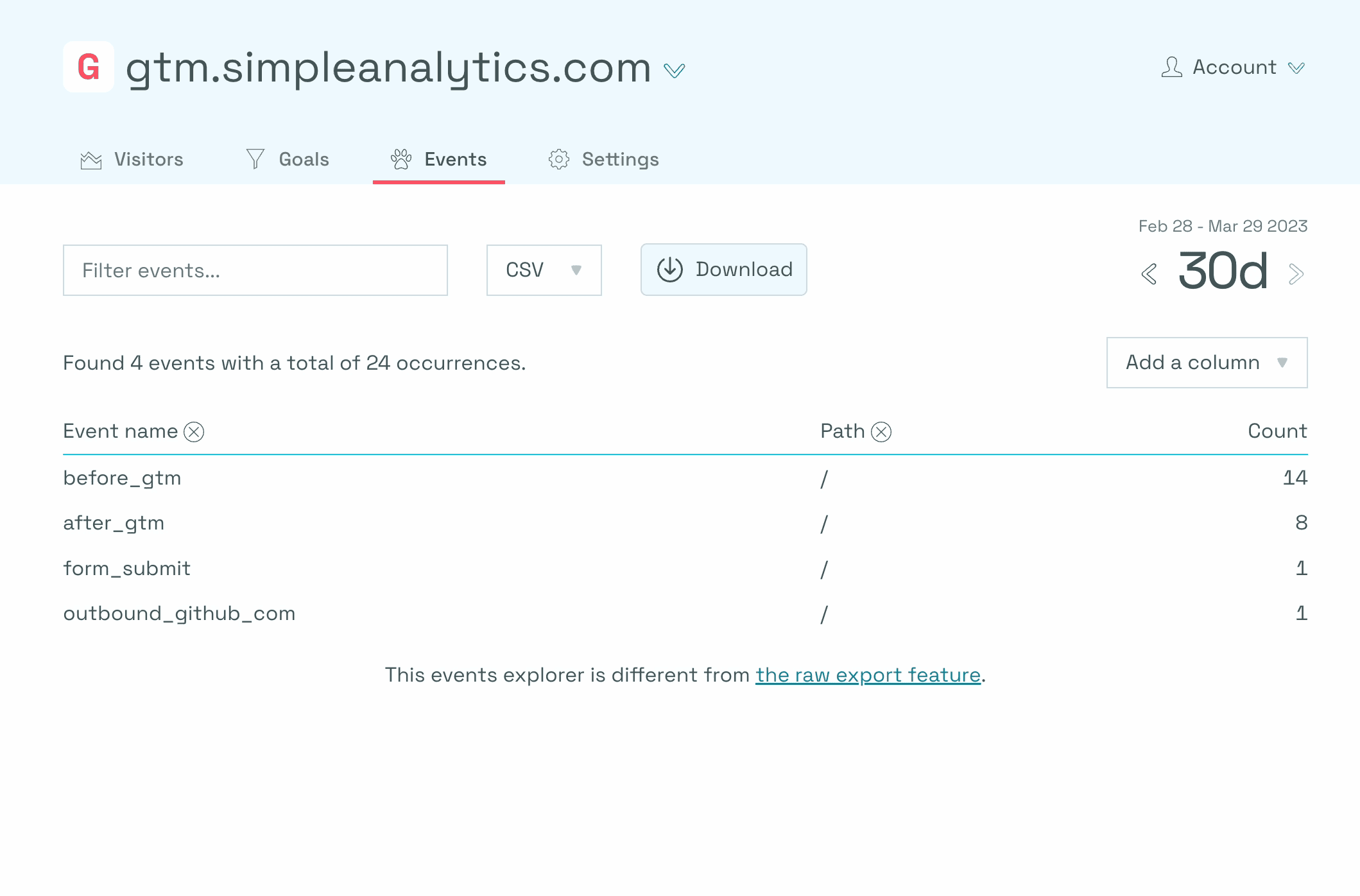
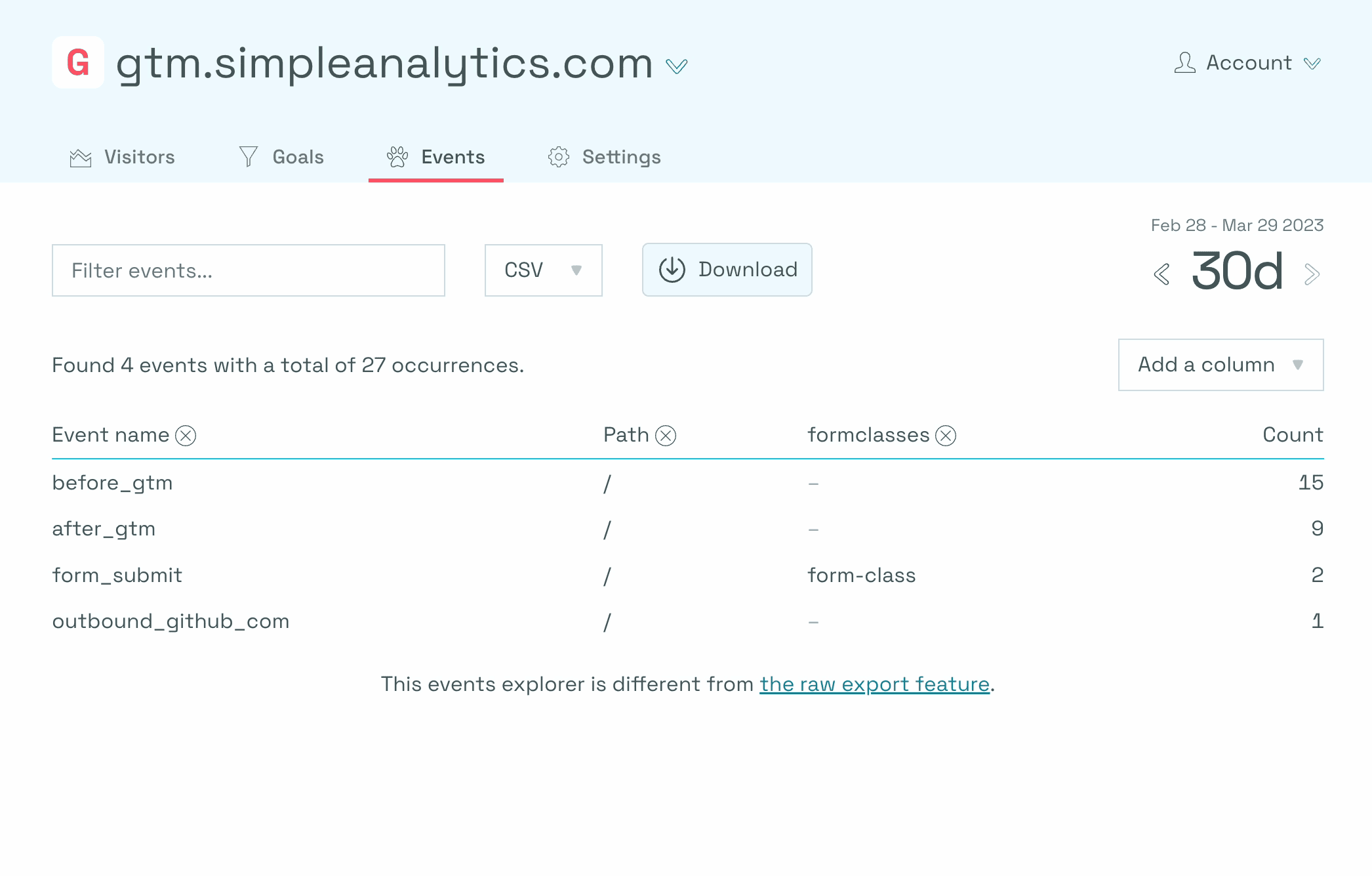
Dopo aver aggiornato il sito web di prova e aver inviato il modulo, è possibile controllare l'Esplora eventi di Simple Analytics per verificare se l'evento "form_submit" è stato registrato.

È inoltre possibile visualizzare la pagina in cui si è verificato l'evento, ad esempio la home page, ed eventuali informazioni aggiuntive aggiunte.
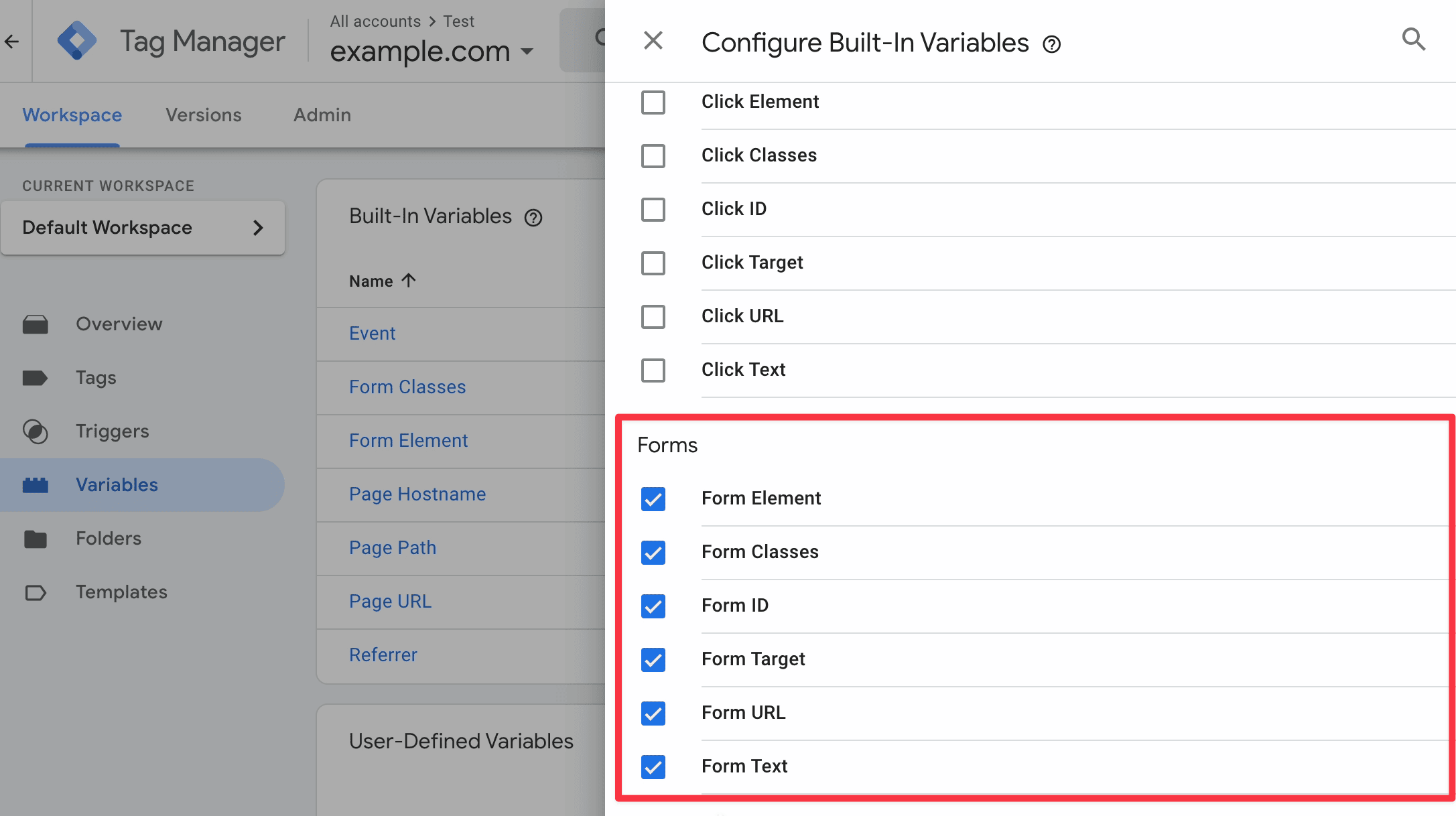
Per migliorare ulteriormente le capacità di tracciamento dei moduli, è possibile utilizzare i punti di dati del livello dati di Google Tag Manager. Seguite questi passaggi per configurare le variabili integrate del modulo e utilizzarle nel vostro tag di Google Analytics:
- In Google Tag Manager, andate su "Variabili" e configurate le variabili integrate scorrendo verso il basso e selezionando le variabili del modulo appropriate.

- Con queste variabili disponibili, spostarsi su "Tag" e aprire il tag "Moduli inviati".
- Per utilizzare la variabile classi del modulo come metadati, aggiungere un nuovo oggetto tra parentesi graffe all'interno dello snippet di codice. Digitare "form classes" seguito da doppi apici e la variabile form classes apparirà come opzione.

- Selezionando "form classes", si istruisce lo script a inviare i dati delle form classes del sito web come metadati a Simple Analytics.
- È possibile utilizzare altre variabili, come "ID" o "target", a seconda delle esigenze del sito. In questo esempio, ci concentreremo sulle classi dei moduli.
- Per verificare i dati relativi alle classi dei moduli, ispezionare l'elemento del modulo sul sito web di prova. Il modulo dovrebbe visualizzare l'attributo class con il nome della classe specificato.
- Tornare a Google Tag Manager, salvare le modifiche e pubblicare gli aggiornamenti.
- Aggiornate il sito web di esempio, inviate il modulo e controllate Simple Analytics per l'evento "form_submit" registrato e i metadati della classe del modulo associati.

Incorporando le variabili e i metadati dei moduli nella vostra strategia di tracciamento, potete monitorare efficacemente le prestazioni dei moduli sul vostro sito web e ottimizzare l'esperienza dell'utente.
