Google voegt een pagina-ervaring update toe aan hun ranking van zoekresultaten. Ze kondigden onlangs aan dat deze medio juni zou worden uitgerold en eind augustus klaar zou zijn. In deze blogpost bekijken we de prestatie-impact van het gebruik van Google Analytics versus het gebruik van geen analytics versus het gebruik van Simple Analytics.

- Core Web Vitals met behulp van Google Lighthouse
- Impact van analysetools op de prestaties
- Test met basispagina
- Test met complexere website
- Asynchrone code
- Conclusie
- Voer uw eigen test uit
- Hoe we zo snel blijven
Core Web Vitals met behulp van Google Lighthouse
Een belangrijke verandering in de Google zoekresultaten is de impact van zogenaamde Core Web Vitals metrics. Deze metrics zorgen voor een betere ervaring voor de bezoeker. Deze Core Web Vitals bevatten drie metrics:
We gaan niet te diep in op deze metrieken, maar de algemene boodschap is dat ze allemaal worden berekend binnen de prestatiescore van Google Lighthouse. Lighthouse is een tool die Google heeft gemaakt om de prestaties van een website te meten. Het geeft een score aan 4 categorieën: prestaties, toegankelijkheid, best practices en SEO. De Core Web Vitals vallen onder deze eerste categorie: de prestatiescore. U kunt het zelf uitproberen op web.dev/measure (Google's online interface voor Lighthouse). Het draait op de servers van Google.
Om meer te leren over Core Web Vitals, moet u de blogpost van Ahrefs bekijken. Daarin wordt dieper ingegaan op deze drie statistieken.
Google zal vanaf medio juni 2021 paginabeleving gaan gebruiken als onderdeel van zijn ranking systemen. Pagina-ervaring zal echter niet zijn volledige rol spelen als onderdeel van die systemen tot eind augustus.
Impact van analysetools op de prestaties
Analytics tools hebben een impact op de prestaties van websites. Zij voegen meestal een script toe aan de website dat functionaliteit toevoegt. Logischerwijs heeft dit een prijs in termen van prestaties. Sommige analytics bedrijven geven hier veel om, en andere hebben dit niet zo'n hoge prioriteit. Bij Simple Analytics geven we veel om de impact van ons ingesloten script op de websites van onze klanten. We willen geen grote scripts in de browser van onze klanten laden. Hoewel dit allemaal mooi klinkt, moeten we het u ook bewijzen.
Olav Pekeberg vergeleek zijn website met en zonder Google Analytics. Hij ontdekte dat hij een performance score boost kreeg van 93 (met GA) naar 100 (zonder GA). De score gaat van 1 tot 100, en hoe hoger, hoe beter. Hij vroeg ons hoe Simple Analytics presteerde in vergelijking met Google Analytics. We zouden beter moeten presteren op basis van alle acties die we ondernamen, maar we werden getriggerd om ons te bewijzen.
We begonnen met het uitvoeren van een paar tests op onze computer, maar de resultaten varieerden steeds. We konden geen consistent resultaat krijgen. Dit kon te maken hebben met de internetverbinding of andere factoren die we niet kennen. Toen hebben we de online interface van Google voor Lighthouse uitgevoerd. Elke keer dat we de test uitvoerden, kregen we een ander resultaat. Omdat we wilden weten of we beter presteerden, moesten we de test vaak uitvoeren.
Gelukkig stelde Dan Sloan voor om Lighthouse op een verse VPS te draaien met de opdrachtregeltool en het een paar keer uit te voeren, de gegevens via JSON op te halen en dan te vergelijken zonder SA. Dat geeft je de beste sample set zonder andere storende factoren.
Test met basispagina
We volgden Dan's advies op en maakten een klein Node.js scriptje rond Lighthouse. We hebben deze test 500 keer uitgevoerd om een betrouwbaar gemiddelde te krijgen.
We hebben drie pagina's gemaakt op onze blog; één zonder analytics-script, één met Simple Analytics, en één met Google Analytics. Allen gebruiken de laatste versies met standaard configuraties. De testpagina's zijn verborgen voor de bezoekers van onze blog, zodat we niet per ongeluk gegevens naar Google sturen.
De testtool duurde ongeveer 2 uur omdat elke test synchroon liep. We wilden ze niet parallel uitvoeren, omdat dit de testresultaten zou kunnen verstoren.
| Type | Tool | Prestatiescore | Tijden | Tester | | :--------- | :--------------- | :---------------- | :---- | :--------------- | | Lighthouse | Geen | 95,5 (0%) | 500 | Simple Analytics | Lighthouse | Simple Analytics | 95,5 (0%) | 500 | Simple Analytics | Lighthouse | Google Analytics | 93,8 (-1,7%) | 500 | Simple Analytics.
Zoals u kunt zien, hebben we geen enkele invloed op de prestatiescore met Simple Analytics. Maar geloof ons niet op ons woord. We hebben onze test openbaar gemaakt, zodat iedereen de test onafhankelijk kan uitvoeren. Deel uw resultaten.
Test met complexere website
Olav Pekeberg deed een test die extremere resultaten liet zien. Hij bouwde plankepriser.no, een website voor prijstransparantie van bouwmaterialen op de Noorse markt. De website is complexer dan de website in de vorige test.
Hij deed de tests zowel op Lighthouse als op Google Page Speed. Beide systemen controleren op de Core Web Vitals. We hebben de test opnieuw uitgevoerd omdat 10 een laag getal is. We hebben de test zelf ook uitgevoerd op zijn website. We hebben die test 100 keer uitgevoerd.
| Type | Tool | Performance score | Times | Tester | :--------- | :--------------- | :---------------- | :---- | :--------------- | | | Page Speed | None | 98.2 (0%) | 10 | Pekeberg | | Page Speed | Simple Analytics | 98.0 (-0.2%) | 10 | Pekeberg | | Page Speed | Google Analytics | 88.9 (-9.3%) | 10 | Pekeberg | | Lighthouse | None | 99.4 (0%) | 10 | Pekeberg | | Lighthouse | Simple Analytics | 99,9 (+0,5%) | 10 | Pekeberg | Lighthouse | Google Analytics | 97,0 (-2,4%) | 10 | Pekeberg | | Lighthouse | None | 100 (0%) | 100 | Simple Analytics | Lighthouse | Simple Analytics | 99,9 (-0,1%) | 100 | Simple Analytics | Lighthouse | Google Analytics | 96,2 (-3,9%) | 100 | Simple Analytics |.
De openbare testgegevens zijn beschikbaar op zijn GitHub repo.
Asynchrone code
Er is een veel voorkomende misvatting rond asynchrone code. Mensen denken dat er geen impact is op de prestatiescore. Deze overtuiging gaat niet op. We hebben onze test uitgevoerd met scripts die draaien met het async attribuut. Simple Analytics ondersteunde dit vanaf het begin; Google Analytics volgde door het onderdeel te maken van hun nieuwste embed script. Het beïnvloedt de prestatiescore, dus ook op de paginaranking in Google.
Conclusie
Zoals je in bovenstaande cijfers kunt zien, presteert Simple Analytics beter dan Google Analytics. Google schaadt de prestatiescore met ongeveer 4%, en wij hebben bijna nul impact (0,1%).
Als je geeft om een snelle website en nog steeds Google Analytics gebruikt, kan dit een goed moment zijn om over te stappen. Wil je hoog scoren op de SERP (Search Engine Results Page), dan zou het een impact kunnen hebben, maar het is onbekend hoeveel. Ze schrijven op hun blogpost:
..., hoewel deze update bedoeld is om pagina's met een geweldige gebruikerservaring te benadrukken, blijft pagina-ervaring een van de vele factoren waarmee onze systemen rekening houden. Daarom moeten sites over het algemeen geen drastische veranderingen verwachten. Bovendien, omdat we dit als een geleidelijke uitrol doen, kunnen we eventuele onverwachte of onbedoelde problemen in de gaten houden.

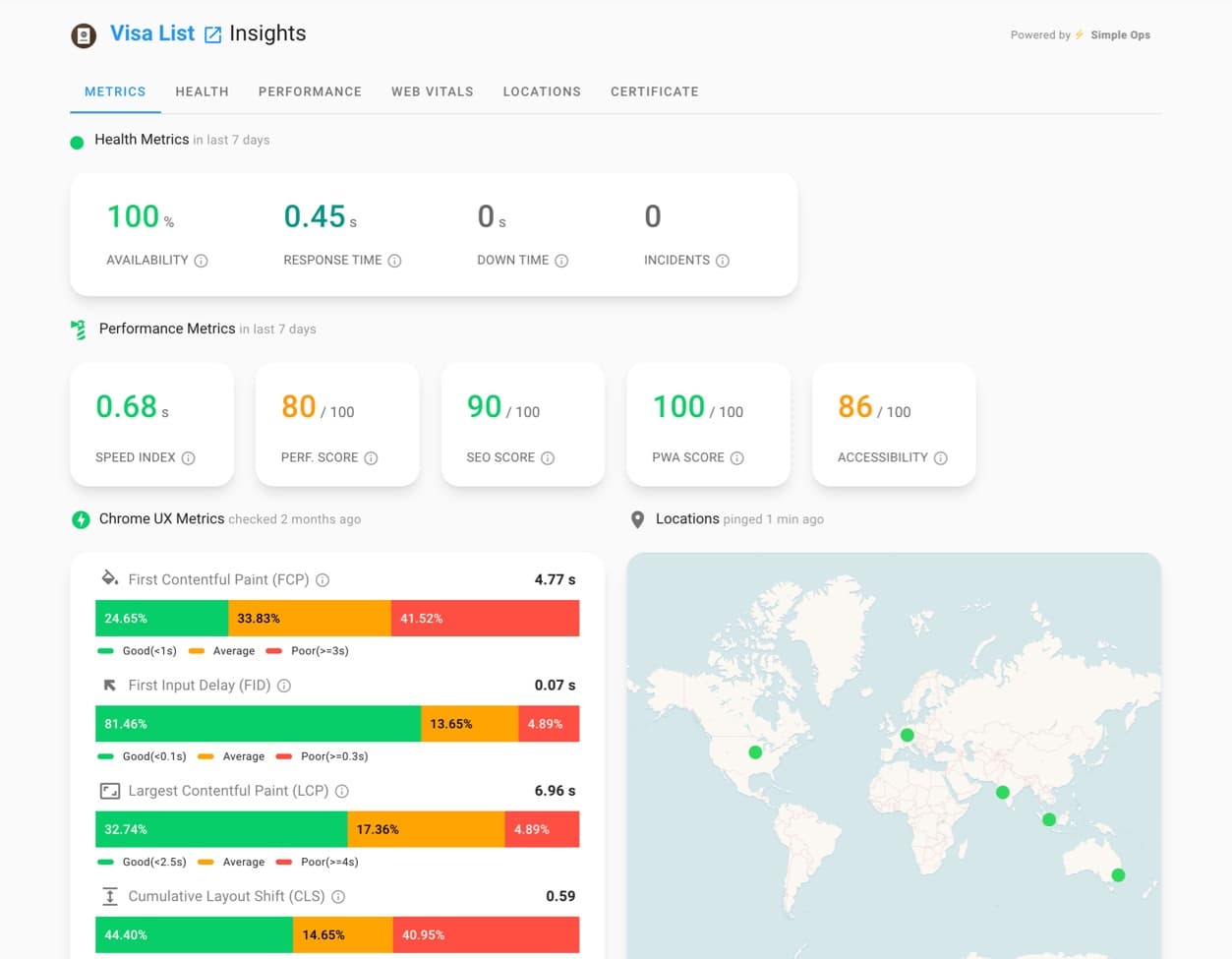
Als u de prestaties van uw website regelmatig wilt controleren, kunt u kijken naar Moz Performance Metrics of SimpleOps (niet gerelateerd aan Simple Analytics). Beide lijken de juiste tool voor de klus. Moz heeft ook zicht op de impact van zoekresultaten door de prestaties van Core Web Vitals:
... Het gaat alle reguliere zoekresultaten beïnvloeden, mobiel en desktop, op basis van bepaalde criteria. Maar ook, en dit is een belangrijk punt, gaan Core Web Vitals een criterium worden om te verschijnen in Google Top Stories. Dit zijn de nieuwsresultaten die gewoonlijk bovenaan de zoekresultaten verschijnen.
Als je een nieuwssite hebt en AMP nog niet eerder gebruikte, kan dit cruciaal voor je zijn.
Voer uw eigen test uit
Om te weten of je website vertraagd wordt door Google Analytics, probeer je een paar tests uit te voeren met web.dev/measure. Maak een pagina waar je Google Analytics draait en maak een kopie van die pagina waar je Google Analytics niet draait.
Bent u een ontwikkelaar? Kloon onze repo om je eigen tests te draaien.
Hoe we zo snel blijven
De afgelopen jaren hebben we ons embed script veel verbeterd. Elke paar maanden, als we iets vonden dat beter of sneller kon draaien, voegden we het toe. We hebben zeer geoptimaliseerde minimalisatie van de code toegevoegd, we hebben Brotli (en natuurlijk gzip) compressie toegevoegd, we laden ons script asynchroon (laadt eerst de inhoud van de pagina), we hebben onze unload functie vervangen door de async Beacon API (geen wachten tijdens het navigeren), en we hebben ervoor gezorgd dat het script klein blijft.
We zijn van plan Simple Analytics net zo snel en goed presterend te houden als nu en de lat telkens hoger te leggen.
Wil je weten wat de andere verschillen zijn tussen Google Analytics en Simple Analytics? Lees onze eenvoudige antwoorden op moeilijke privacyvragen of doe de test.
