This documentation page will guide you through tracking form submissions on your website using Simple Analytics and Google Tag Manager.
The process involves creating custom events within Google Tag Manager, which then sends the data to Simple Analytics. This is particularly useful when you want to monitor how many users submit forms on your site and gather insights into user behavior.
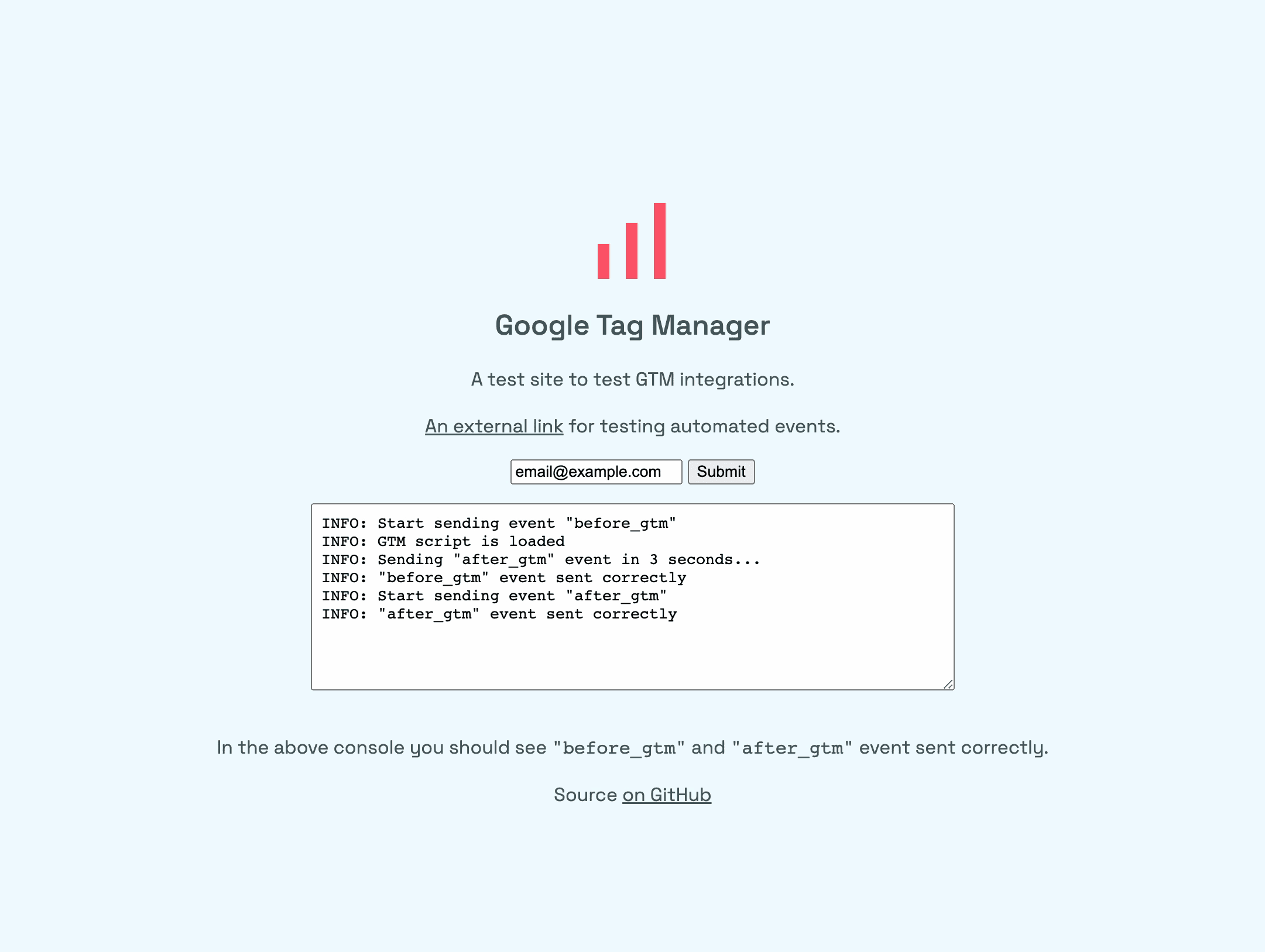
First, we have created a test website for demonstration purposes, which includes a simple form containing an email address field and a submit button.

You want to track how often users click the submit button and see the corresponding data in Simple Analytics.
To achieve this in Google Tag Manager, follow the steps below:
- Open Google Tag Manager and make sure you're in the appropriate workspace.
- Navigate to the "Tags" section. If you haven't already installed the Simple Analytics tag, do so now.
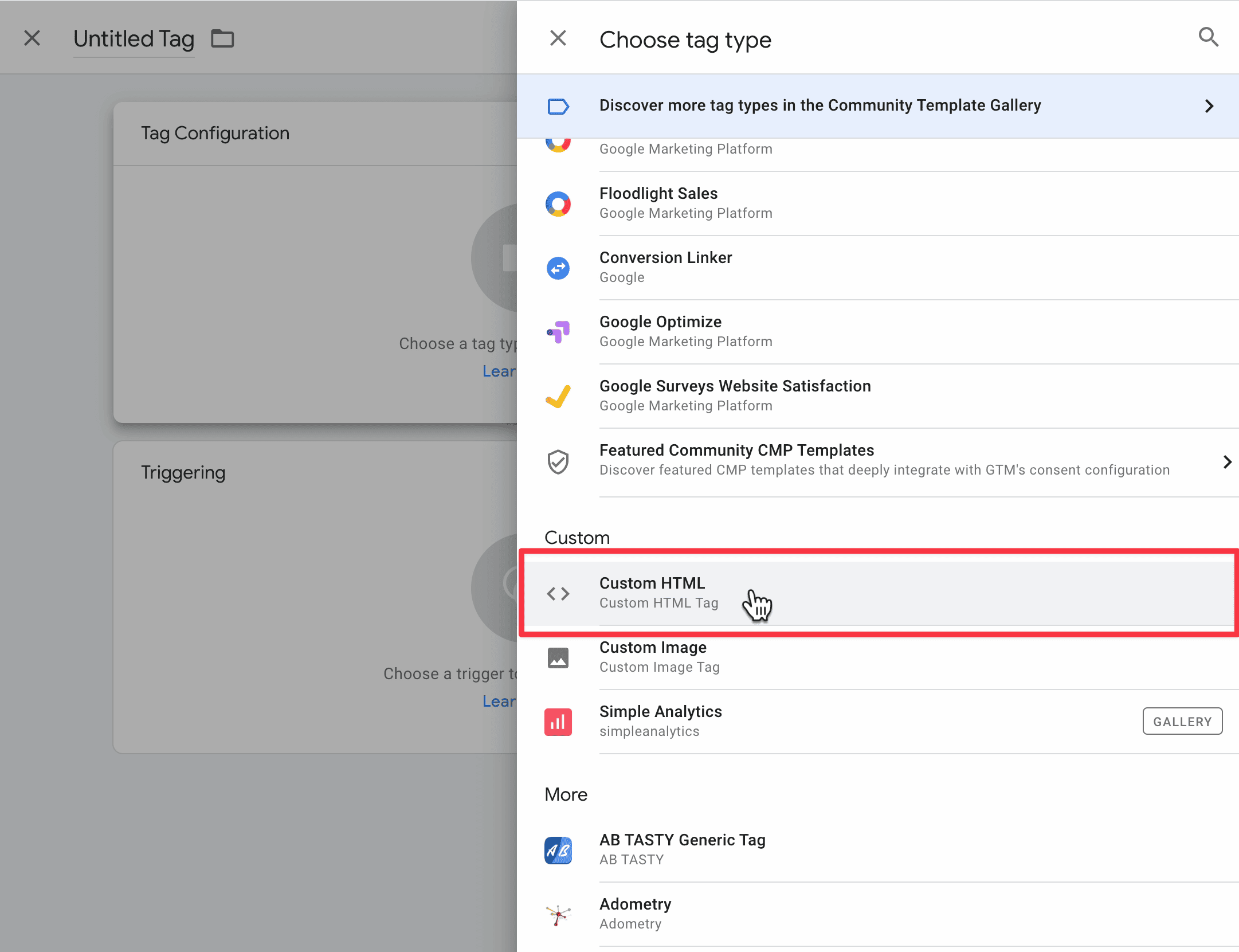
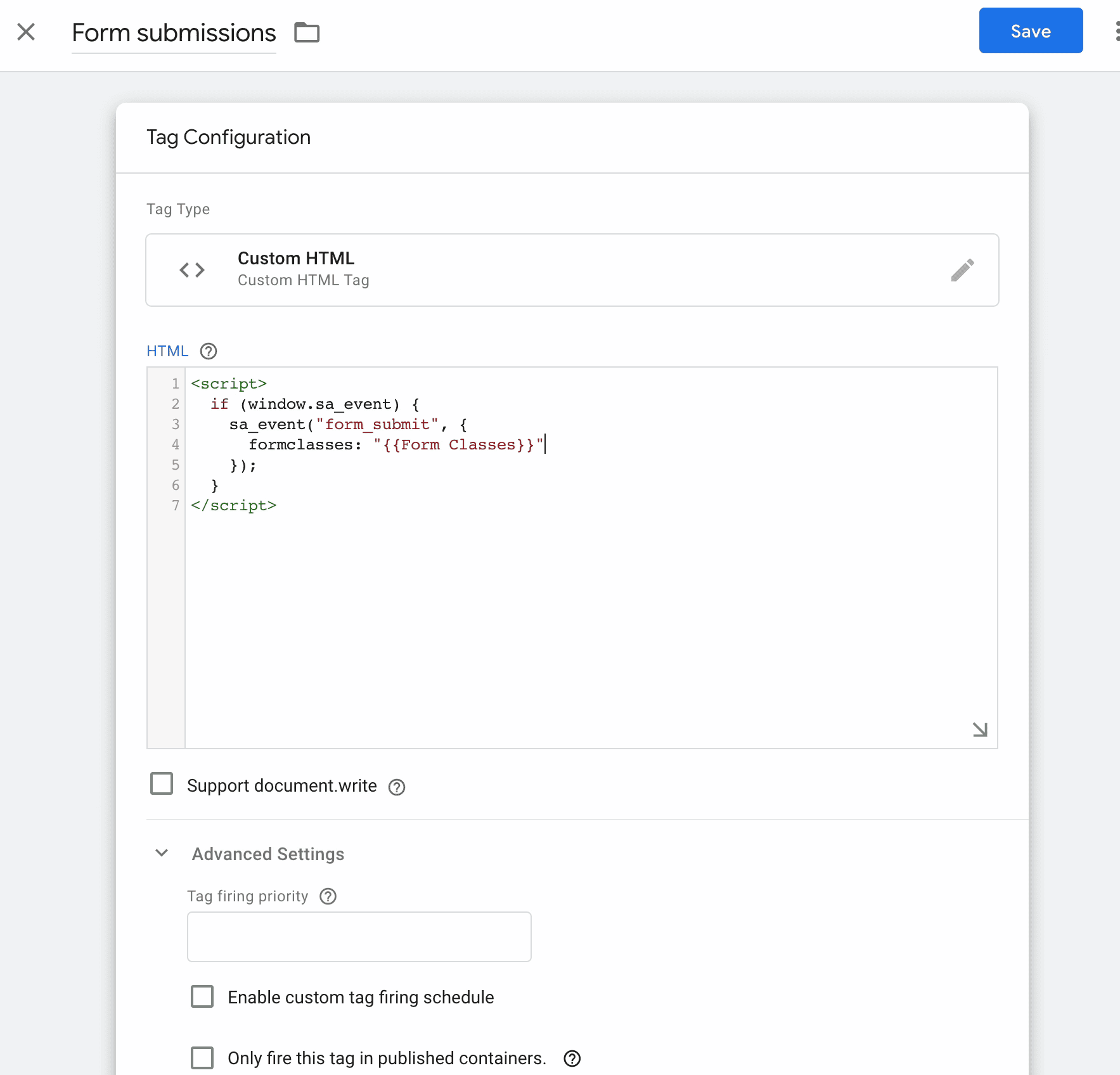
- Create a new tag and select "Custom HTML."
- Enter the following code snippet in HTML.
<script>
if (window.sa_event) {
sa_event("form_submit");
}
This code checks if Simple Analytics is loaded and sends a "form_submit" event to Simple Analytics when the form is submitted.
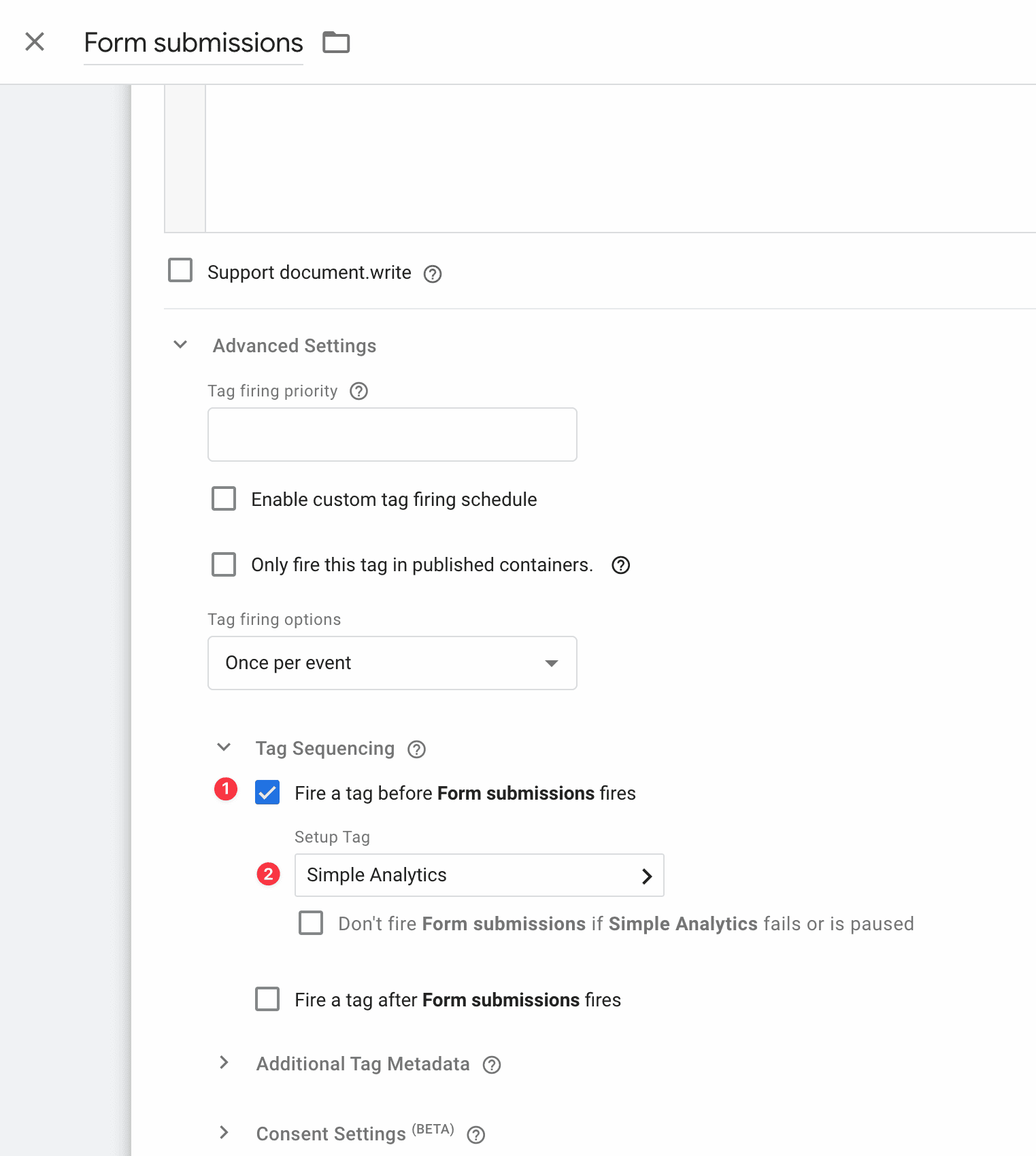
Next, scroll down and open de “Advanced Settings” section.
- In the "Advanced Settings" section, configure Google Tag Manager to fire this tag after the Simple Analytics tag. Like this:

- Name the tag "Form Submissions" and select "Simple Analytics" from your existing tags.
- Close "Advanced Settings" and set up a trigger for the form submit event.
- Click the "+" button to create a new trigger named "Form Submit Trigger".

- Find and select "Form Submission" from the list, then save the trigger.
- Link the trigger to the custom HTML code you created earlier.
- Save and submit the changes in Google Tag Manager.
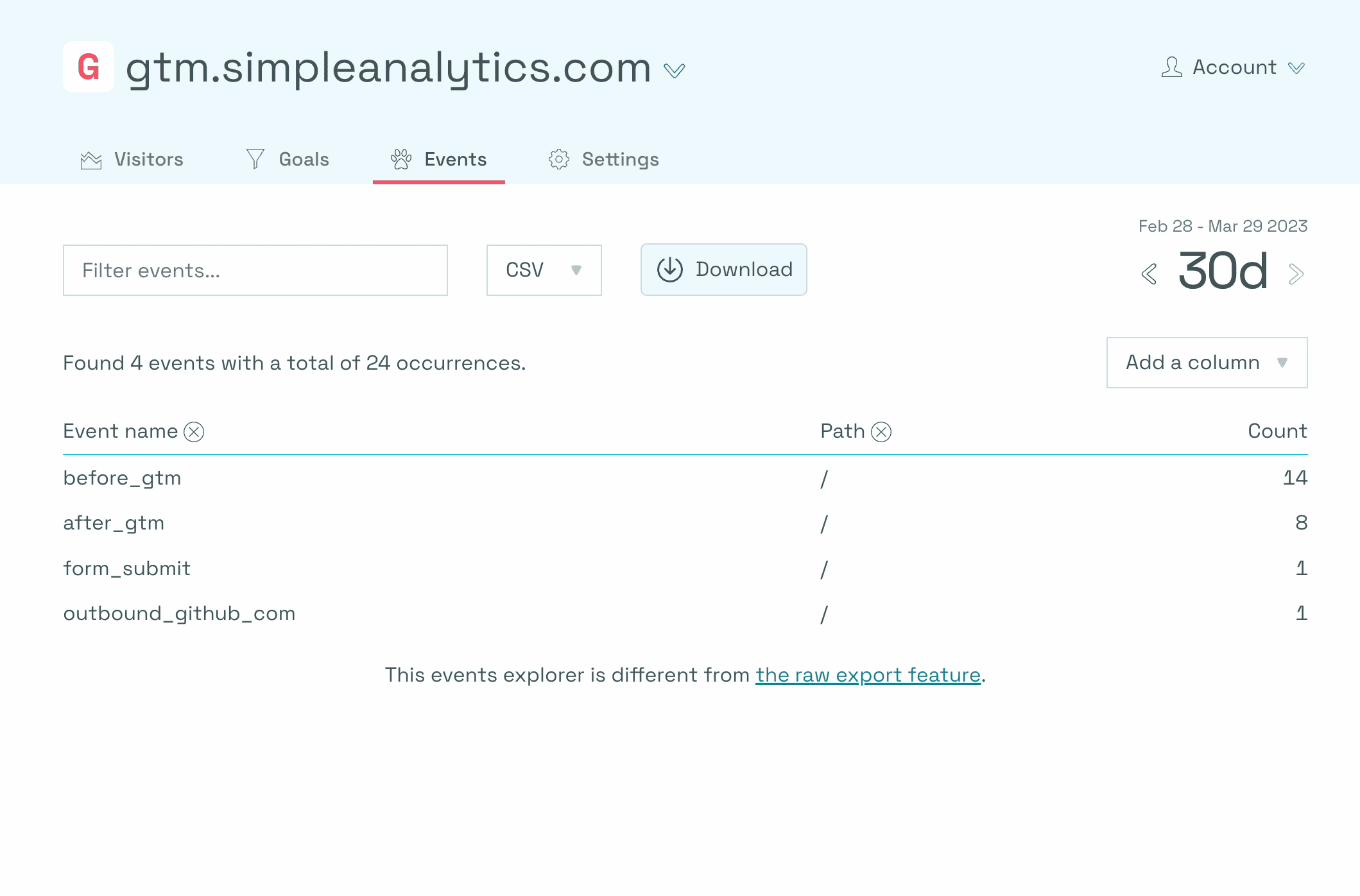
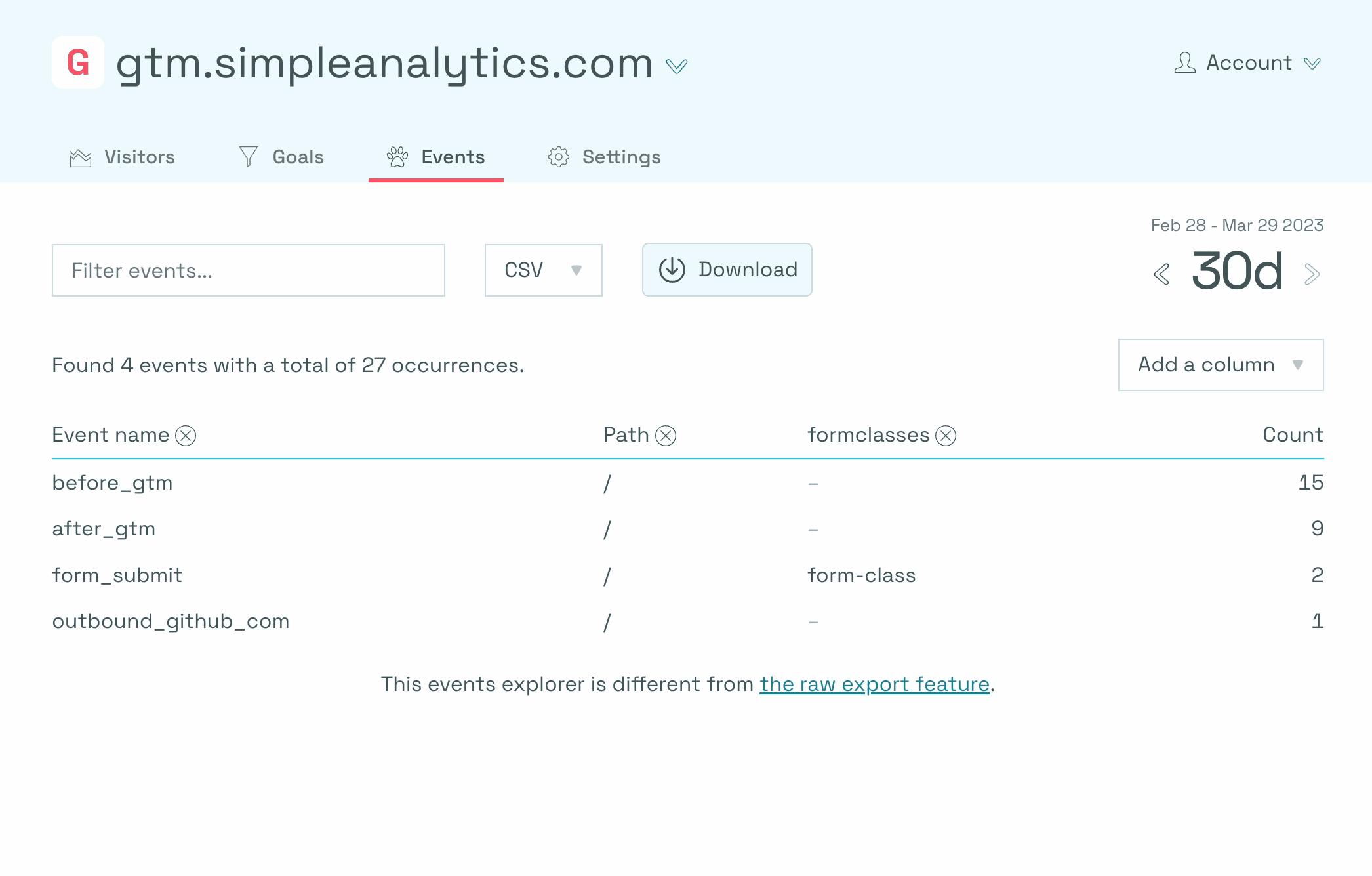
After refreshing your test website and submitting the form, you can check the Simple Analytics Events Explorer to see if the "form_submit" event has been recorded.

You can also view the page where the event occurred, such as the home page, and any additional information you've added.
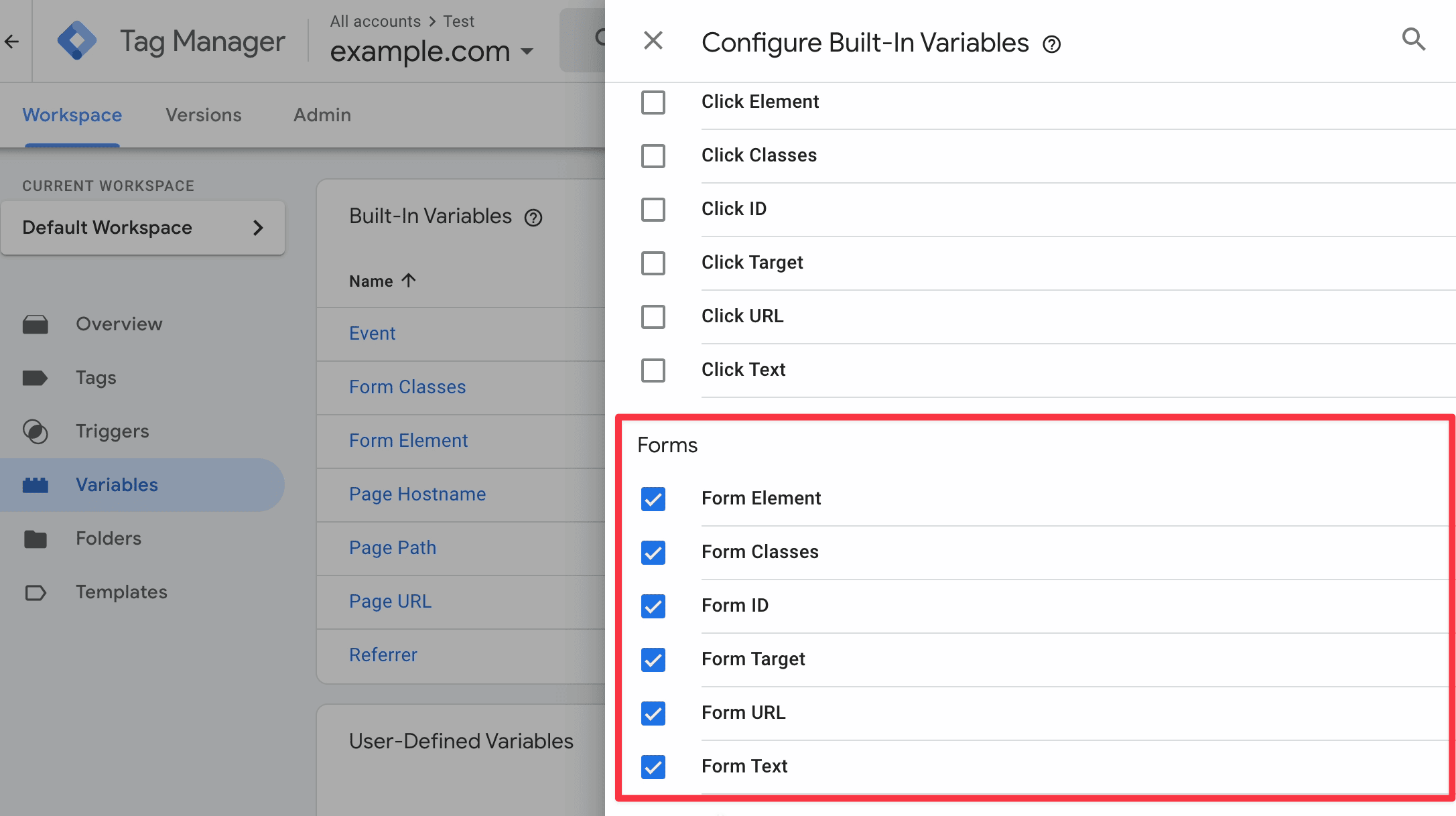
To further enhance your form tracking capabilities, you can utilize data points from the data layer within Google Tag Manager. Follow these steps to configure built-in form variables and use them in your Google Analytics tag:
- In Google Tag Manager, go to "Variables" and configure the built-in variables by scrolling down and selecting the appropriate form variables.

- With these variables available, navigate to "Tags" and open the "Form Submissions" tag.
- To use the form classes variable as metadata, add a new curly bracket object within the code snippet. Type "form classes" followed by double quotes, and the form classes variable should appear as an option.

- By selecting "form classes," you instruct the script to send the form classes data from your website as metadata to Simple Analytics.
- You can use other variables, such as "ID" or "target" depending on your website's requirements. In this example, we'll focus on form classes.
- To verify the form classes data, inspect the form element on your test website. The form should display the class attribute with the specified class name.
- Return to Google Tag Manager, save the changes, and publish your updates.
- Refresh your example website, submit the form, and check Simple Analytics for the recorded "form_submit" event and the associated form class metadata.

By incorporating form variables and metadata into your tracking strategy, you can effectively monitor form performance on your website and optimize the user experience.
