I test A/B dovrebbero far parte della "cassetta degli attrezzi" di ogni azienda. Capire come gli utenti interagiscono con le diverse versioni del sito web aumenterà il vostro tasso di conversione e incrementerà le iscrizioni e, infine, le vendite.
Si potrebbe utilizzare Google Analytics 4, che richiede un processo di configurazione complesso e lungo. Esistono metodi più semplici per affrontare la questione.
Questo articolo è un caso d'uso facile da seguire su come impostare test A/B per ottimizzare efficacemente le conversioni delle iscrizioni, realizzato da Daniel Nguyen di BoltAI.
Tuffiamoci in questo articolo!
- Ipotesi e approccio
- Design del test
- Esecuzione e tracciamento
- Risultati e reportistica
- Riflessioni finali
Ipotesi e approccio
Prima di tutto, è necessario creare un'ipotesi da testare. In questo caso, la modifica di elementi come i titoli o le call-to-action (CTA) può avere un impatto sui tassi di conversione.
Per verificare questa ipotesi, è necessario
- Mostrare a caso due versioni del sito web a utenti diversi, con una CTA o un titolo diverso.
- Tracciare la conversione di ciascuna versione
- Creare un cruscotto di report per verificare i risultati.
Design del test
Vogliamo mostrare a ogni visitatore una versione del sito web. Una versione è il gruppo di "controllo" o la versione già in uso. La seconda versione cambia un singolo elemento.
Il comportamento di queste versioni dipende da voi.
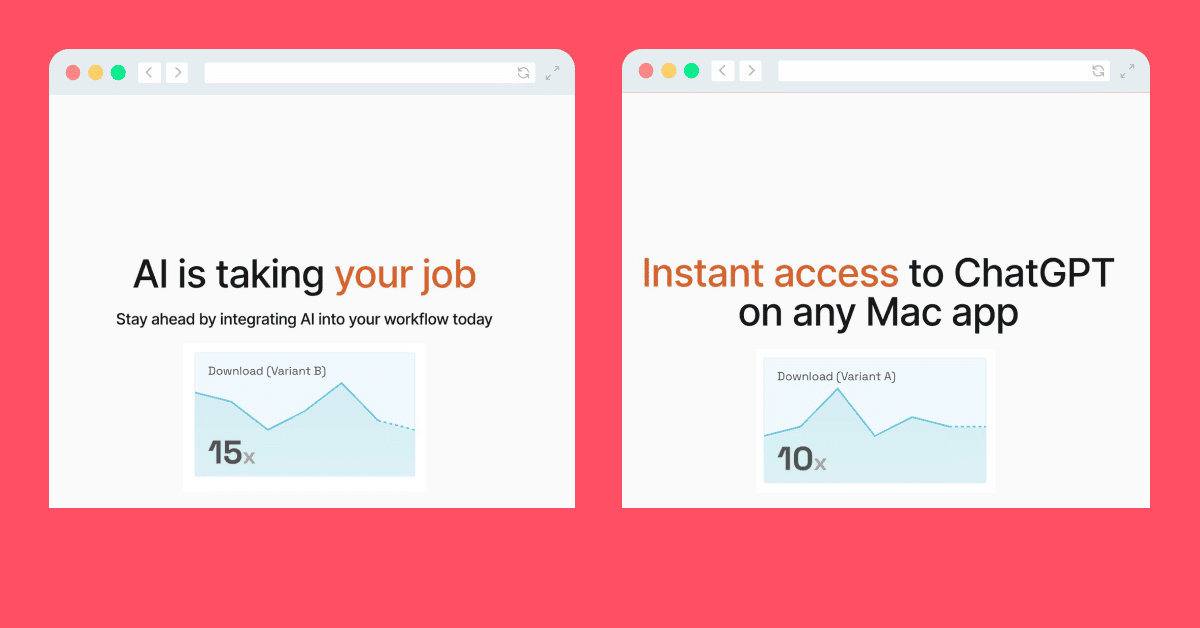
In questo esempio, eseguiremo un test sulle headline. Variante A (sinistra) e variante B (destra).

È possibile eseguire altri test per le chiamate all'azione, i pop-up, le immagini in primo piano e così via, ma il metodo è lo stesso.
Daniel ha deciso di memorizzare queste varianti nei cookie e ha utilizzato il rendering condizionale per presentare il contenuto di ciascuna versione. È bene notare che questo non è l'unico modo per farlo. Noi di Simple Analytics non utilizziamo alcun cookie. Per fare un test, mostriamo una versione diversa del sito web a giorni alterni. Usiamo la versione A oggi e la versione B domani e così via.
Ha utilizzato Next.js, ma funziona anche con altri framework.
Ecco il codice:
import Cookies from 'js-cookie' import { useEffect, useState } from 'react' function Page() { const [variant, setVariant] = useState(null) useEffect() => { let cookieValue = Cookies.get('variant') if (!cookieValue) { cookieValue = Math.random() < 0.5 ? 'a' : 'b' Cookies.set('variant', cookieValue, { expires: 30, }) setVariant(cookieValue) }, []) return ( <h1> {variante === 'a' && <span>Titolo attuale</span>} {variante === 'b' && <span>Nuovo titolo</span>} {variante === null && <span> </span>} </h1> ) }Esecuzione e tracciamento
Ora abbiamo la variante memorizzata in un cookie. Dobbiamo tracciare l'evento di conversione di ciascuna versione.
Tracciare questi eventi di conversione con Simple Analytics è, beh, semplice. Per BoltAI, Daniel voleva tracciare il numero di download.
Ecco il codice utilizzato per creare l'evento:
function Hero() { const handleBeforeDownload = () => { const variant = Cookies.get('variant') || null if (variant) { window.sa_event && window.sa_event('click_download', { variant }) } else { window.sa_event && window.sa_event('click_download') } return ( <Button onClick={handleBeforeDownload}>
<span className="mx-2">Download</span> </Button> ) } }Risultati e reportistica
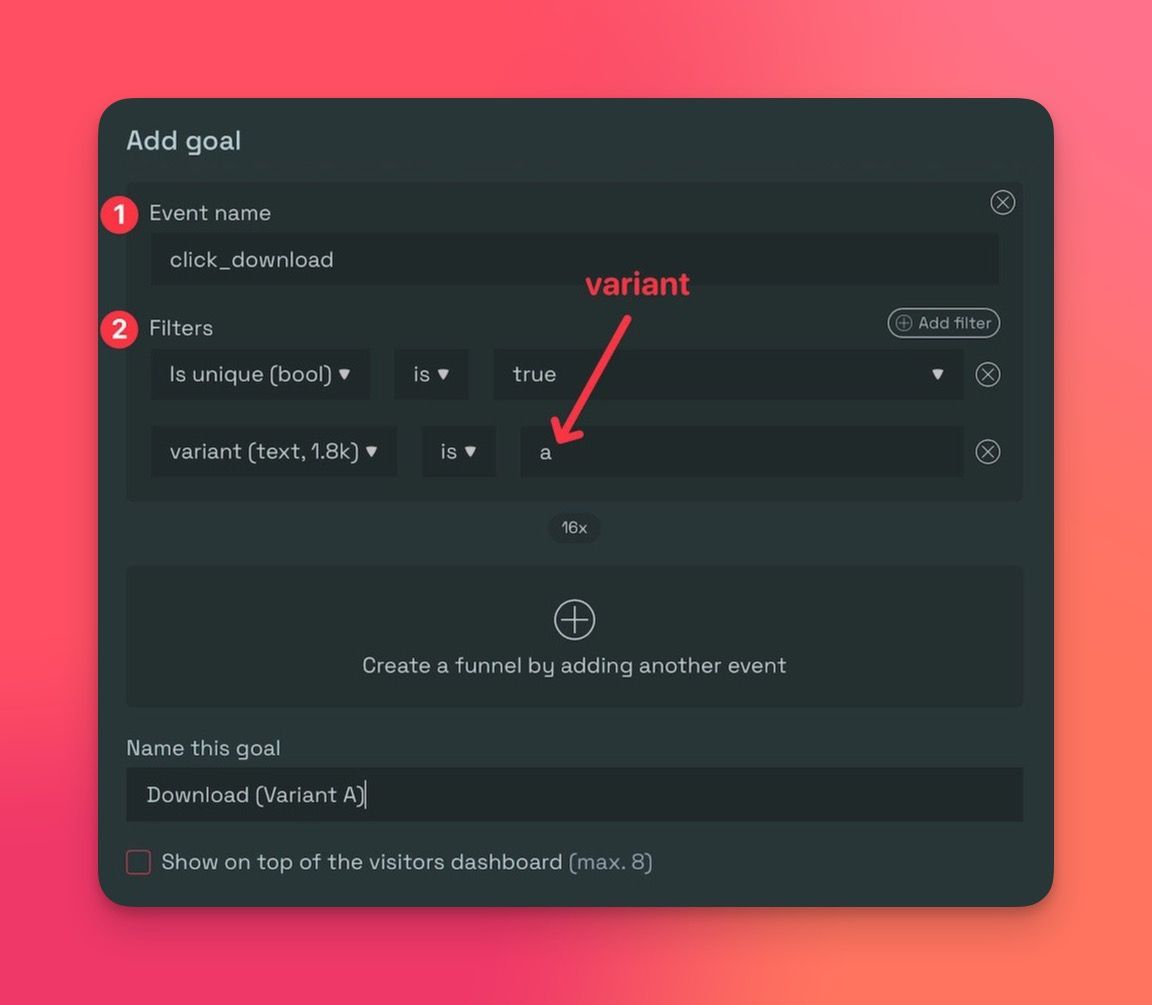
Nella dashboard del sito web Simple Analytics, aprire la scheda "Obiettivi" e fare clic su "Aggiungi obiettivo".
- Scegliete il nome dell'evento di conversione. In questo caso è "click_download".
- Assicurarsi di filtrare le visite uniche e con la variante giusta.
- Impostare un nome.

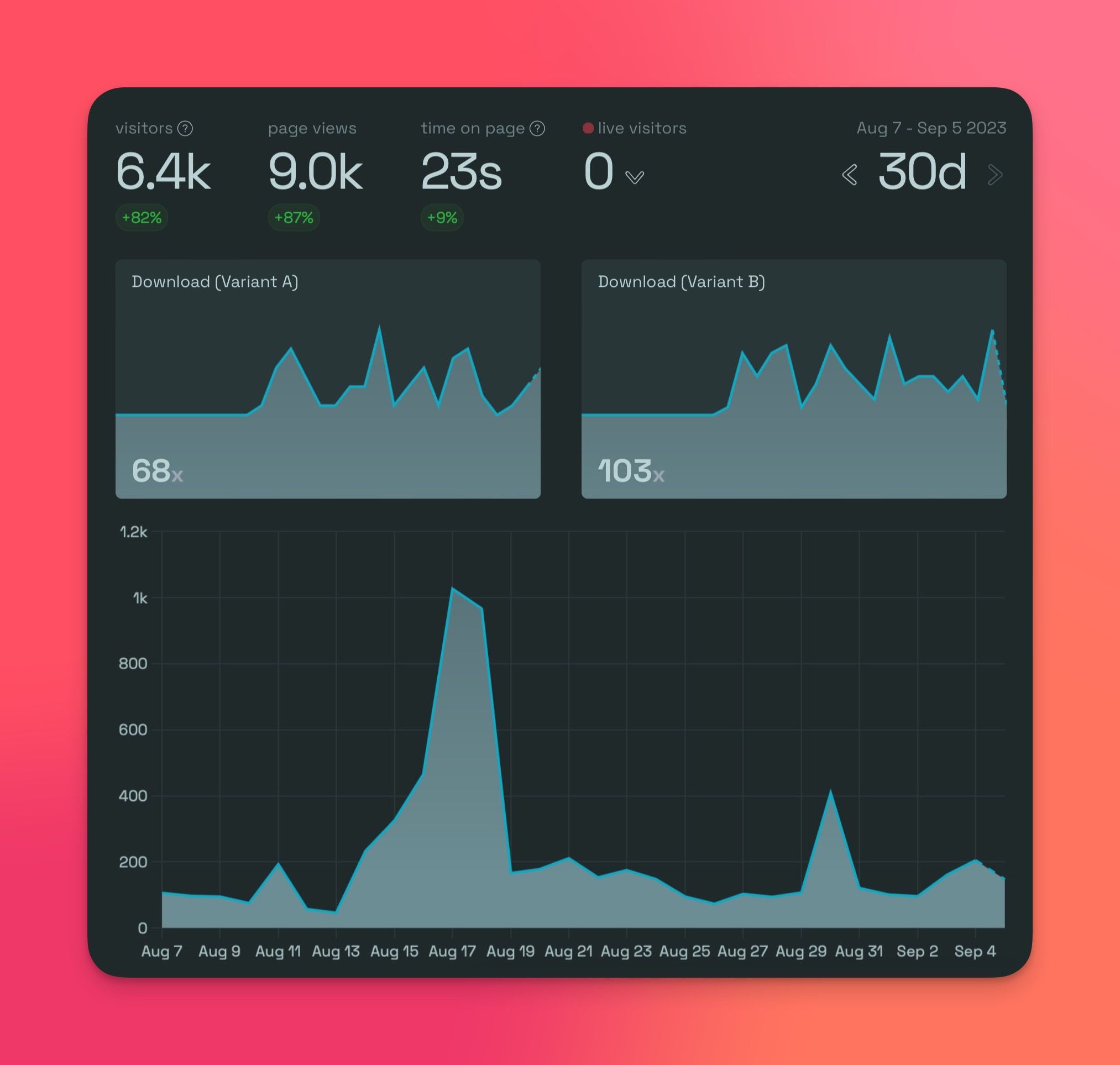
Ora possiamo visualizzare le statistiche di conversione direttamente sulla sua dashboard per esaminare i risultati del test A/B.

Riflessioni finali
I test A/B possono essere molto utili per far crescere la vostra attività ottimizzando il tasso di conversione. Non deve essere necessariamente complicato. Come mostrato in questo caso, è relativamente facile impostare un test A/B. Non richiede uno strumento complesso. Non è necessario uno strumento complesso come Google Analytics 4.
Simple Analytics è uno strumento intuitivo. Richiede poco tempo per la configurazione, è facile da usare, rispetta la privacy degli utenti e fornisce informazioni in tempo reale.
Non esitate a provarlo e a verificare di persona.
