Les tests A/B devraient faire partie de la "boîte à outils de croissance" de toute entreprise. Comprendre comment les utilisateurs interagissent avec les différentes versions de votre site web augmentera votre taux de conversion, le nombre d'inscriptions et, à terme, les ventes.
Vous pourriez utiliser Google Analytics 4, qui nécessite un processus d'installation complexe et fastidieux. Il existe des méthodes plus simples.
Cet article est un cas d'utilisation facile à suivre sur la façon de mettre en place des tests A/B qui optimiseront efficacement vos conversions d'inscription par Daniel Nguyen de BoltAI.
Plongeons dans le vif du sujet !
Hypothèse et approche
Tout d'abord, vous devez créer une hypothèse que vous souhaitez tester. Dans ce cas, la modification d'éléments tels que les titres ou les appels à l'action (CTA) peut avoir un impact sur les taux de conversion.
Pour tester cette hypothèse, vous devez
- montrer de manière aléatoire deux versions du site web à différents utilisateurs avec un CTA ou un titre différent
- Suivre le taux de conversion de chaque version
- Créer un tableau de bord de rapports pour vérifier les résultats.
Conception du test
Nous voulons montrer à chaque visiteur une version du site web. Une version est le groupe "témoin" ou la version déjà utilisée. La seconde version modifie un seul élément.
La manière dont ces versions se comportent est laissée à votre discrétion.
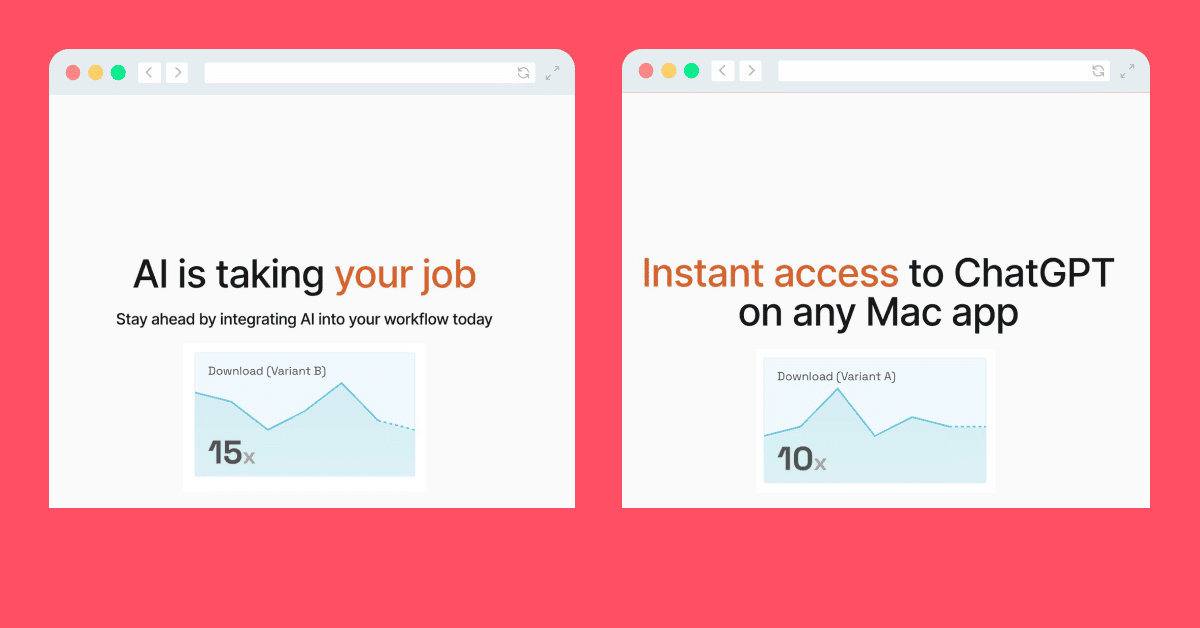
Dans cet exemple, nous allons effectuer un test sur les titres. Variante A (à gauche) et variante B (à droite).

Vous pouvez effectuer d'autres tests pour les textes d'appel à l'action, les pop-ups, les images en vedette, etc.
Daniel a décidé de stocker ces variantes dans des cookies et a utilisé le rendu conditionnel pour présenter le contenu de chaque version. Il est bon de noter que ce n'est pas la seule façon de procéder. Chez Simple Analytics, nous n'utilisons pas de cookies. Nous testerions cette méthode en présentant une version différente du site web tous les deux jours. Utilisez la version A aujourd'hui et la version B demain, et ainsi de suite.
Il a utilisé Next.js, mais cela fonctionne également avec d'autres frameworks.
Voici le code :
import Cookies from 'js-cookie' import { useEffect, useState } from 'react' function Page() { const [variant, setVariant] = useState(null) useEffect(() => { let cookieValue = Cookies.get('variant') if (!cookieValue) { cookieValue = Math.random() < 0.5 ? 'a' : 'b' Cookies.set('variant', cookieValue, { expires : 30, }) } setVariant(cookieValue)   ; }, []) return ( <h1> {variant === 'a' && <span>Titre actuel</span>} {variante === 'b' && <span>Nouveau titre</span>} {variante === null && <span> </span>} </h1>   ;) }Exécution et suivi
Nous avons maintenant la variante stockée dans un cookie. Nous devons suivre l'événement de conversion de chaque version.
Le suivi de ces événements de conversion avec Simple Analytics est, en fait, simple. Pour BoltAI, Daniel voulait suivre le nombre de téléchargements.
Voici le code utilisé pour créer l'événement :
function Hero() { const handleBeforeDownload = () => { const variant = Cookies.get('variant') || null if (variant) { window.sa_event && window.sa_event('click_download', { variant }) } else { window.sa_event && window.sa_event('click_download') } } return ( <Button onClick={handleBeforeDownload}>)
<span className="mx-2">Téléchargement</span> </Button>   ;) }Résultats et rapports
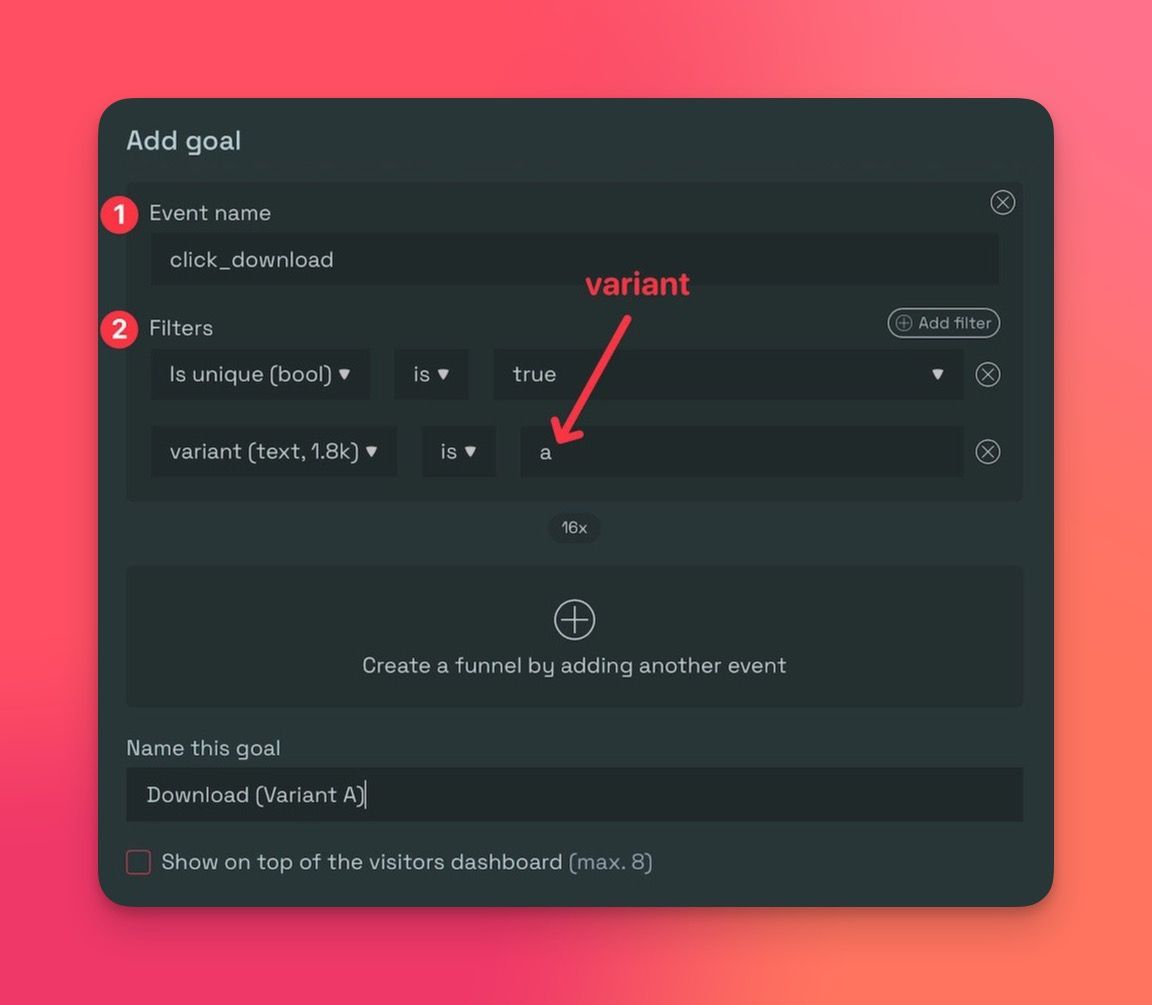
Dans le tableau de bord du site Simple Analytics, ouvrez l'onglet "Objectifs" et cliquez sur "Ajouter un objectif".
- Choisissez le nom de l'événement de conversion. Dans ce cas, il s'agit de "click_download".
- Assurez-vous de filtrer les visites uniques & avec la bonne variante
- Définissez un nom.

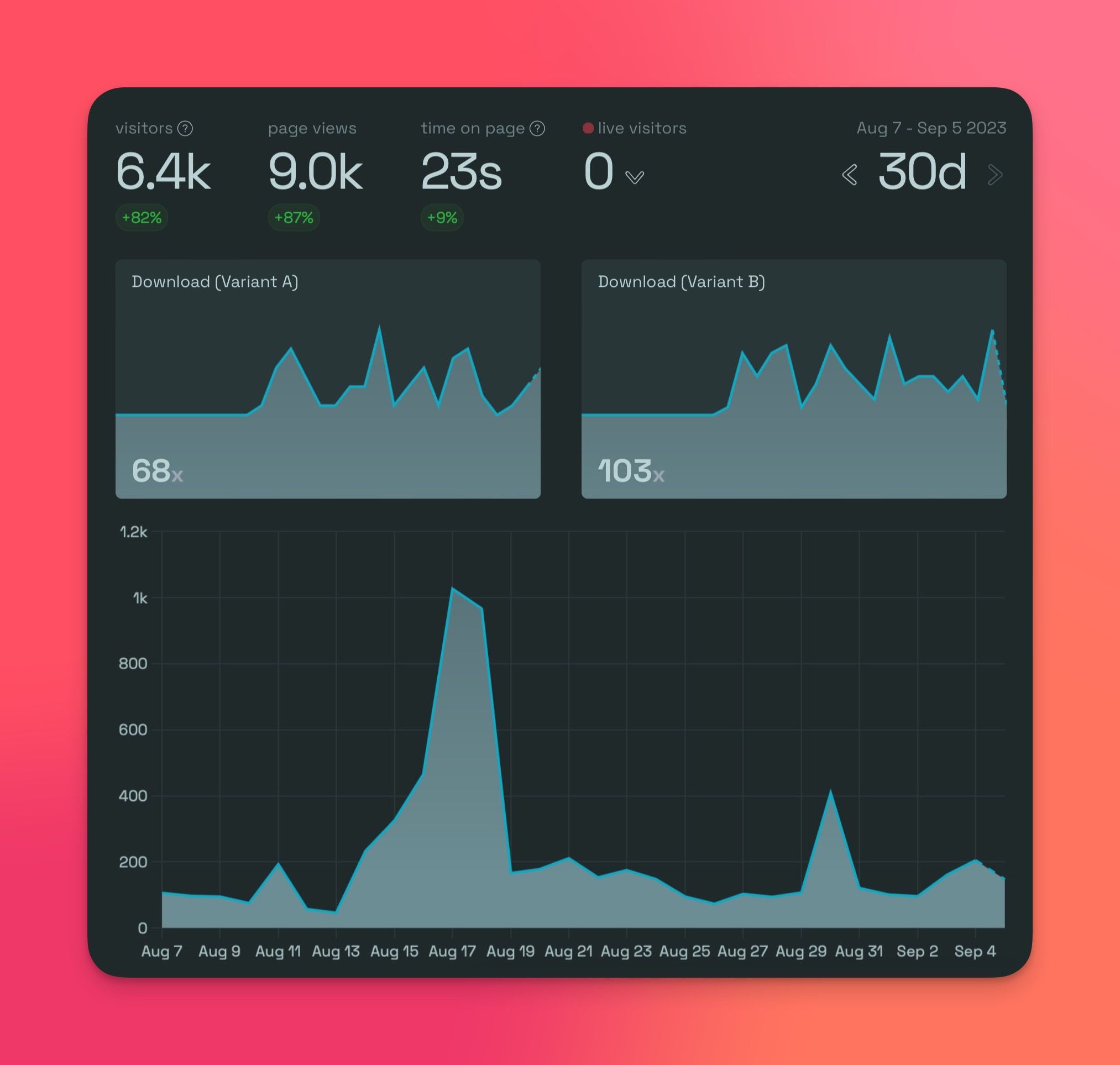
Maintenant, nous pouvons voir les statistiques de conversion directement sur son tableau de bord pour examiner les résultats du test A/B.

Réflexions finales
Les tests A/B peuvent être très utiles pour développer votre activité en optimisant votre taux de conversion. Il n'est pas nécessaire que ce soit compliqué. Comme le montre ce cas, il est relativement facile de mettre en place un test A/B. Il n'est pas nécessaire de disposer d'un outil complexe. Il n'est pas nécessaire de disposer d'un outil complexe comme Google Analytics 4.
Simple Analytics est un outil intuitif. Il prend moins de temps à mettre en place, est facile à utiliser, respecte la vie privée des utilisateurs et fournit des informations en temps réel.
N'hésitez pas à l'essayer pour vous en convaincre.
