Feedback is necessary to make informed decisions. It gives you helpful information about what they think about your brand and their experience with your business.
It is essential to keep track of feedback received by your customers to improve your relations with them.
In this article, we'll show how to collect feedback in your analytics.
Why is feedback tracking important?
Tracking customer feedback is important for developing your business since it provides insights into customer satisfaction.
It helps you gain insights into your customers' thoughts and opinions to improve the entire customer experience. By listening to their problems and suggestions, you can improve accordingly.
Track and collect user feeback
We use Simple Analytics since its 10x easier to use than Google Analytics. GA4 is an overly complex tool that lost it's touch with users that just need the essential needs. Want to see what that looks like? Check our public dashboard here.
Now let's get int!
Step 1: Install the Script
If you aren’t a Simple Analytics user already, this step is mandatory, while others can jump to step 2.
Start by creating your account on Simple Analytics, which will prompt you to add your website and the code below onto your website’s <body> tag.
<script async defer src="<https://scripts.simpleanalyticscdn.com/latest.js>"></script>
<noscript><img src="<https://queue.simpleanalyticscdn.com/noscript.gif>" alt="" referrerpolicy="no-referrer-when-downgrade" /></noscript>
If necessary, you can place it in the <head> section, but remember to omit the <noscript> part.
Also, if you choose to use our custom domain feature, replace scripts.simpleanalyticscdn.com and queue.simpleanalyticscdn.com with your custom domain.
Setup events
Once the script is installed, it’s time to add our events so Simple Analytics can track and display them on the user dashboard.
Below is the sample code that needs to be added to your website.
<form id="feedback_form">
<input type="text" name="feedback" placeholder="Enter you feedback here">
<button onclick="myFunction()">Submit Feedback</button>
</form>
<script>
var frm_input = document.getElementById("feedback_form");
function myFunction() {
sa_event("feedback_submit", { feedback: frm_input.elements[0].value });
}
</script>
Test & access event data
Now that you have started collecting the user feedback data head over to your Simple Analytics dashboard.
Then click on the events tab, and you should see all your events there, including the ones you added.
Note: Events only get added once they are triggered. If you have just added them, you can manually trigger them once for testing by going through the feedback flow yourself.
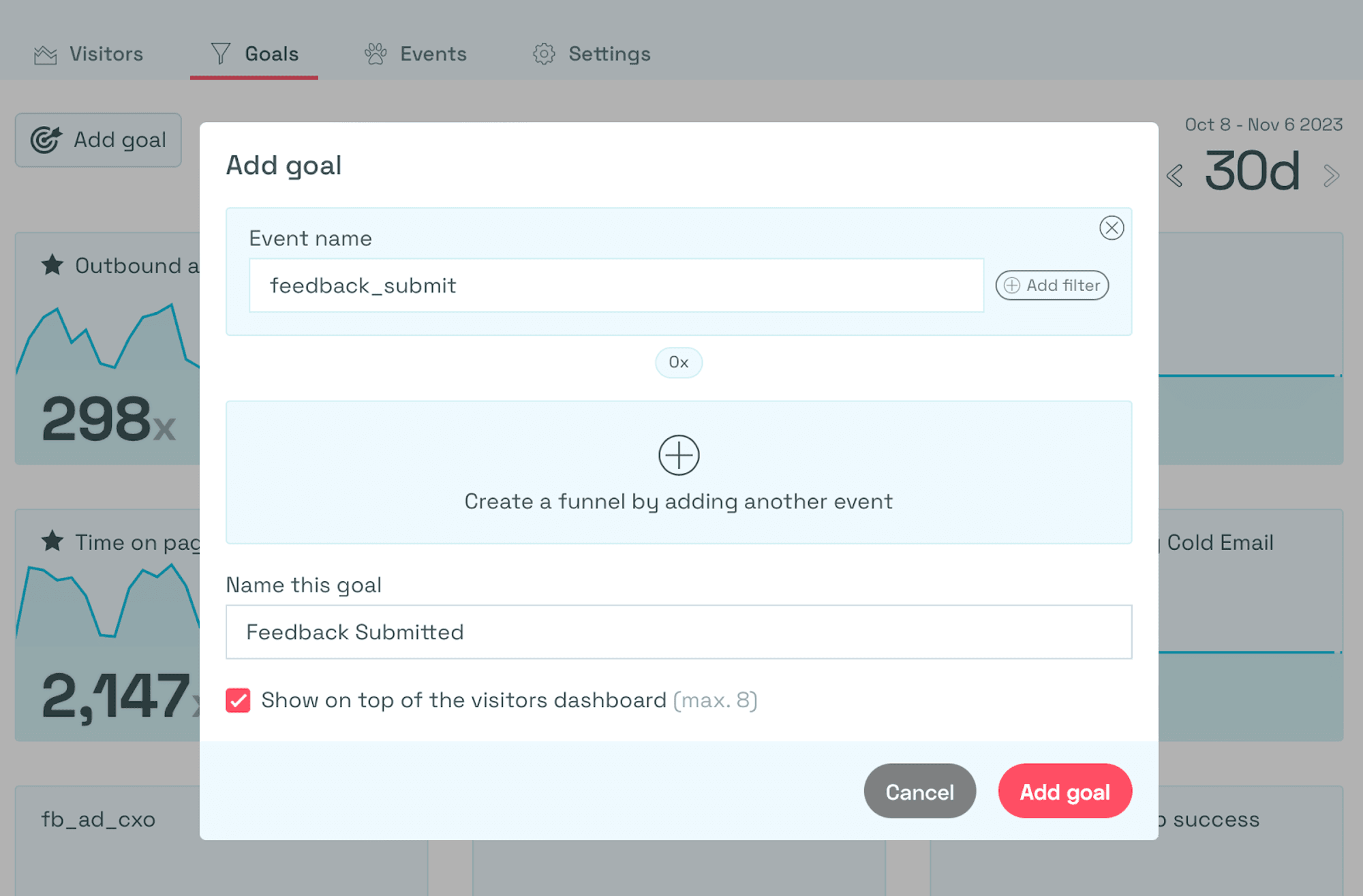
Create Goals
Next is the final and most important step: Start visualizing your metrics using our “goals” feature.
To effectively measure the success of your signup process, create the goals based on the event triggered:
- Define the goal: Give it a name like “Feedback Submitted”
- Set the event: Choose the event “feedback_submit”
- Mark the goal as important: Ensure it appears in the visitor dashboard for easy tracking.

By creating the goal, you can monitor the number of feedback submitted.
If you want to see the actual feedback, head to the events tab and follow the guide below.
Final Thoughts
Tracking and monitoring feedback to increase engagement and improve customer satisfaction is important.
With Simple Analytics, you can easily gain valuable insights and feedback. You can analyze the data to make more informed decisions for your business's benefit and build strong relationships with your customers.
Want to see what it looks like? Check our public dashboard here
