Website analytics are key. At least 56% of the websites worldwide are using some sort of analytics tool to track visitor metrics. Google Analytics is by far the most used one (85%), and chances are high, you are using it too.
Time on page is a critical metric to track. It gives you insights into how engaging your content is and if people are finding what they are looking for. But have you ever wondered how google comes up with the data you see in your dashboard?
We’ve deconstructed how Google calculates the time on page metric and what’s wrong with it in this post.

When building our privacy-first Google Analytics alternative, we had to figure out how to calculate different website tracking metrics ourselves. So the first thing we did was check out how the biggest website data devouring machine on the planet, called Google, was doing it.
How Google calculates time on page
Google uses timestamps between ‘hits’ to calculate a visitor’s time on a specific page.
This means that a timer starts if a visitor lands on a page on your website. The timer clocks if the visitor navigates to another page on your website.
The timer calculates the time between the two actions as time on page.
What's fishy about this?
- Google Analytics does not record the time on page if you only visit one page.
- Google Analytics does not record the time on page of the last page visited.
Let's deconstruct the above statements:
- If a visitor only visits one page and navigates away after, the timer starts but never clocks... because the visitor is not visiting a second page. The visitor is identified as a bounce. Google Analytics does not count the time on page when a visitor bounces.
- This also happens when a visitor lands on the last page. The timer starts but never clocks... because, again, the visitor navigates away and is not visiting another page on your website, so there won't be another 'hit'.
Lastly (and this is by far the most impactful one)...
Google Analytics does record the time on page, even if a visitor is not actively spending time on your page.

Let's unravel this:
You are probably familiar with the cluttered tabs like the one below.

According to Google Analytics, I am spending time on all of these pages right now.
Every time I navigate to a different tab, the timer starts... but only clocks when I close the tab. As the tabs are still open, the timer is still recording.
Assume a visitor opened a blog post on your website but got distracted halfway and left the tab open to finish it later. According to Google, the visitor is still spending on your website and clocks the time on page at 30 minutes (this is the maximum Google records).
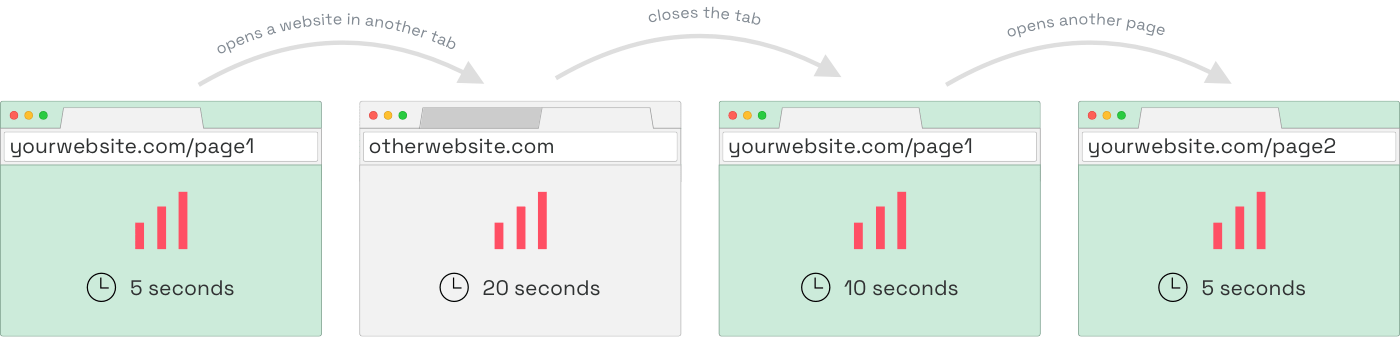
Here is what happens (stay with me on this one):

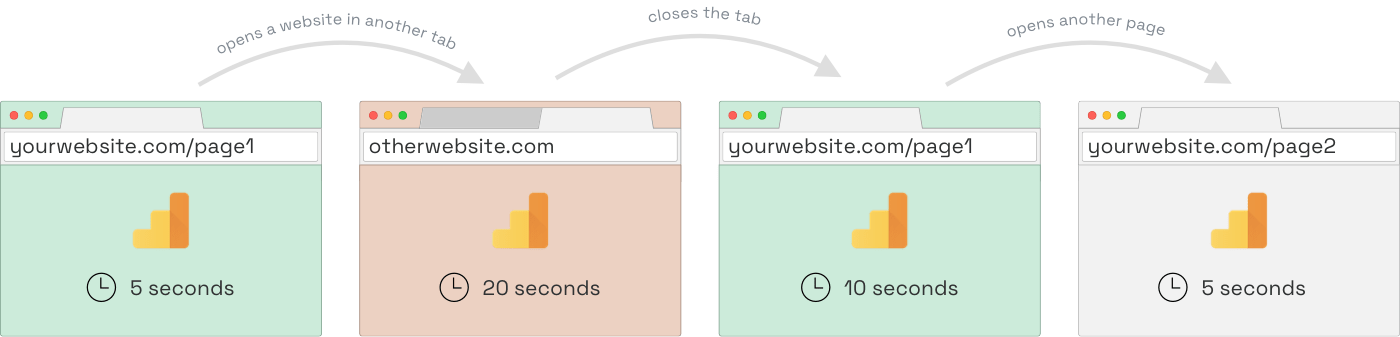
The first screen in the illustration above shows a visit to a page on your website for 5 seconds. Let's call it page1. The visitor then navigates away to another website in a different tab for 20 seconds (in the second screen). After which, the visitor closes the tab of the other website to come back to page1 (in the third screen). After spending another 10 seconds on page 1 again, the visitor navigates to another page on your website (page2) on the fourth screen, before closing their browser.
The Google Analytics' timer starts when the visitor visits page1 of your website (+5 seconds). The timer does not stop when the visitor navigates away to the other website in a different tab (+20 seconds). When the visitor comes back to page1 on your website, the timer adds another +10 seconds before clocking at the moment the visitor visits page2. Lastly, the timer fails to record the time you spend on page2 because this is the last page the visitor visits before closing their browser.

In this situation, Google only knows the time on page for the first page, not for the second.
According to Google Analytics, the time on page for page1 is 35 seconds (5+20+10).
This is flawed, to say the least.
Here is what should happen:

At Simple Analytics, we figured out how to detect when a user opens a new tab and navigates to a different website. We clock our timer the moment a user moves away from the page. We can accurately measure how long a user spends on every page.
In the above illustration, the time on page for page1 is 15 seconds, and for page2 it is 5 seconds — nothing more, nothing less.
In comparison to Google Analytics, we record time on page when a visitor only visits one page. However, we exclude visitors who spend less than 5 seconds to provide the best insights. We consider this a bounced visitor.
Means vs median
The data showing up in your Google Analytics dashboard measures the average time on page of all your website pages. Google calculates this by using the mean. At Simple Analytics, we use the median to leave out outliers.
Consider the following example:
| Page view # | 1 | 2 | 3 | 4 | 5 |
|---|---|---|---|---|---|
| Time on page (in seconds) | 10 | 20 | 15 | 10 | 1000 |
When you calculate the average time on page by using the mean, you sum up all the numbers and divide by the total number of pages. The average time on page is 211 seconds.
Using the median, you account for the outlier by sorting the numbers and picking the middle number. The average time on page is 15 seconds.
We feel that Google’s time on page metric is flawed, and we make a case for a better alternative. If you feel the same, give us a try. You'll be supporting an indie team of two (me & Iron) who built a privacy-first alternative to Google Analytics.
Have any questions? Ask away!

